ഭാരതത്തിന്റെ ചരിത്രം അതിന്റെ സാംസ്കാരിക വൈവിധ്യം പോലെ തന്നെ സങ്കീർണ്ണവും ഗഹനവുമാണ്. കാലത്തിന്റെ അനന്തമായ പ്രവാഹത്തിൽ, ഈ പുണ്യഭൂമിയിൽ ഉദയം ചെയ്ത വൈദിക സംസ്കാരത്തിന്റെയും അതിനോട് പൊരുതി വളർന്ന് ലോകമെങ്ങും പ്രഭ ചൊരിഞ്ഞ ബൗദ്ധ ദർശനത്തിന്റെയും കഥകൾ ഇഴചേർന്ന് കിടക്കുന്നു.
സമൂഹത്തിൽ ചിട്ടകളും കർക്കശമായ അനുഷ്ഠാനങ്ങളും കൊണ്ടുവന്ന വൈദിക സംസ്കാരത്തിന്റെ ആരംഭം ആര്യന്മാരുടെ ആഗമനത്തോടെയാണ്. മധ്യേഷ്യയിൽ നിന്ന് സപ്തസിന്ധു മേഖലയിലേക്ക് കുടിയേറിയ ഈ ജനവിഭാഗം വേദങ്ങളെ അടിസ്ഥാനമാക്കി ഒരു ജീവിതക്രമം രൂപപ്പെടുത്തി. അവരുടെ യാഗങ്ങളും ബ്രാഹ്മണ മേൽക്കോയ്മയും സമൂഹത്തിൽ ചാതുർവർണ്യ വ്യവസ്ഥയുടെ ഇരുമ്പുമറകൾ സ്ഥാപിച്ചു. വിജ്ഞാനവും മോക്ഷമാർഗ്ഗങ്ങളും ഒരു വിഭാഗത്തിന് മാത്രം സ്വന്തമായപ്പോൾ, ശൂദ്രരെപ്പോലുള്ളവർ സാമൂഹിക നീതി നിഷേധിക്കപ്പെട്ട് അടിമത്തത്തിന് സമാനമായ ദുരിതത്തിലായി.
ഈ വൈദികാചാരങ്ങളുടെ തിളക്കവും അധികാരവും ചോദ്യം ചെയ്തുകൊണ്ടാണ്, അഹിംസയുടെയും സമത്വത്തിന്റെയും ഉദാത്തമായ സന്ദേശവുമായി ബൗദ്ധ ദർശനം രംഗപ്രവേശം ചെയ്തത്. ഗൗതമബുദ്ധൻ അവതരിപ്പിച്ച പഞ്ചശീലങ്ങളും അഷ്ടമാർഗ്ഗവും, യാഗങ്ങളിലെ ഹിംസയാലും വർണ്ണവിവേചനത്താലും മനം മടുത്ത ആയിരങ്ങൾക്ക് ശാന്തിയുടെയും വിമോചനത്തിന്റെയും വാതിൽ തുറന്നുനൽകി. അങ്ങനെ, ഭാരതത്തിന്റെ ആത്മാവിൽ രണ്ട് വിരുദ്ധാശയങ്ങൾ തമ്മിലുള്ള ശാന്തമല്ലാത്ത ഒരു സംഘർഷത്തിന് തുടക്കമിട്ടു. ഈ സംഘർഷങ്ങളുടെയും സംയോജനങ്ങളുടെയും കഥയാണ് പരശുരാമനു മുമ്പുള്ള പ്രാചീന കേരളത്തിൻ്റെ ചരിത്രവും നമ്മോടു പറയുന്നത്.
ആര്യന്മാരുടെ ആഗമനം: കാലവും കുടിയേറ്റവും
ആര്യന്മാരുടെ ആഗമനത്തെക്കുറിച്ച് കൃത്യമായ ഒരു ഏകീകൃത വിവരം ലഭ്യമല്ല. ചരിത്രകാരന്മാർക്കിടയിൽ ഈ വിഷയത്തിൽ ഇപ്പോഴും തർക്കങ്ങൾ നിലനിൽക്കുന്നുണ്ട്. ആധുനിക ഗവേഷണങ്ങൾ അനുസരിച്ച്, ആര്യന്മാർ ക്രിസ്തുവിന് ഏകദേശം 1500 മുതൽ 2000 വർഷം മുമ്പ് (ബി.സി.ഇ. 2000-1500) മധ്യേഷ്യയിൽ നിന്നോ യൂറേഷ്യൻ സ്റ്റെപ്പികളിൽ നിന്നോ പല ഘട്ടങ്ങളിലായി ഭാരതത്തിലേക്ക് പ്രവേശിച്ചു എന്നാണ് പൊതുവായി അംഗീകരിക്കപ്പെട്ട സിദ്ധാന്തം. ചില പണ്ഡിതന്മാർ ഇതിന് ഇതിലും പഴക്കം കൽപ്പിക്കുന്നുണ്ട്. ആർക്കിയോളജിക്കൽ തെളിവുകളുടെയും ഭാഷാശാസ്ത്ര പഠനങ്ങളുടെയും വെളിച്ചത്തിൽ, ബി.സി.ഇ. 2000-1500 കാലഘട്ടമാണ് കൂടുതൽ സ്വീകാര്യമായത്.
ഇന്നത്തെ ഇന്ത്യയിൽ എവിടെയാണിവർ ആദ്യമായി കുടിയേറി പാർത്തത്?
ആര്യന്മാർ ആദ്യമായി കുടിയേറിയത് സപ്തസിന്ധു (ഏഴ് നദികളുടെ നാട്) മേഖലയിലാണെന്ന് കരുതപ്പെടുന്നു. ഇന്നത്തെ പഞ്ചാബ് പ്രദേശവും അതിന്റെ കിഴക്കോട്ടുള്ള ഭാഗങ്ങളുമായിരുന്നു ഇത്. സിന്ധു നദിയും അതിന്റെ അഞ്ച് പോഷക നദികളും (ഝലം, ചിനാബ്, രവി, ബിയാസ്, സത്ലജ്) കൂടാതെ സരസ്വതി നദിയും (പുരാതന കാലത്ത് ഈ പ്രദേശത്തുണ്ടായിരുന്നതായി കരുതപ്പെടുന്നു) ഉൾപ്പെട്ടതാണ് ഈ പ്രദേശം. ഋഗ്വേദത്തിൽ ഈ ഭൂമികയെപ്പറ്റി നിരവധി പരാമർശങ്ങളുണ്ട്.
വൈദിക മതം: പ്രതിസന്ധികളും സാമൂഹിക ക്രൂരതകളും
ആര്യന്മാരുടെ വൈദികമതം അതിന്റെ യാഗാചാരങ്ങളാലും വർണ്ണവ്യവസ്ഥയാലും കടുപ്പമേറിയതായിരുന്നു. ചരിത്രപരമായ ഒട്ടേറെ പ്രതിസന്ധികളെ തരണം ചെയ്താണ് ശ്രീബുദ്ധന്റെ കാലം വരെ ഈ മതം നിലനിന്നത് എന്നത് യാഥാർത്ഥ്യമാണ്. ഈ വൈദിക സമൂഹത്തിൽ ചാതുർവർണ്ണ്യ വ്യവസ്ഥ അതിന്റെ പൂർണ്ണ രൂപത്തിൽ ശക്തി പ്രാപിച്ചിരുന്നു.
ശൂദ്രരോടുള്ള ക്രൂരത: ഒരു സാമൂഹിക ചിത്രം
ആര്യന്മാർ തങ്ങളുടെ മേൽക്കോയ്മ നിലനിർത്താൻ ശൂദ്രരെ സമൂഹത്തിന്റെ അടിത്തട്ടിൽ നിർത്തി. വിജ്ഞാനങ്ങളിൽ നിന്നും അനുഷ്ഠാനങ്ങളിൽ നിന്നും അവരെ പൂർണ്ണമായി അകറ്റി നിർത്തി. വേദപഠനം ശൂദ്രർക്ക് നിഷിദ്ധമായിരുന്നു. വേദങ്ങൾ കേൾക്കുകയോ ഉച്ചരിക്കുകയോ ചെയ്താൽ കഠിനമായ ശിക്ഷകൾ നൽകിയിരുന്നു. ഗൗരവമേറിയ ക്രിമിനൽ നിയമങ്ങളും സിവിൽ നിയമങ്ങളും ശൂദ്രർക്കെതിരെ നടപ്പിലാക്കി. ഒരു ഉദാഹരണത്തിന്, ഒരു ശൂദ്രൻ ഒരു ബ്രാഹ്മണനെ അധിക്ഷേപിച്ചാൽ അവന്റെ നാവ് ഛേദിക്കപ്പെടണം എന്നുവരെ നിയമങ്ങളുണ്ടായിരുന്നു. ഈ ക്രൂരവും അന്യായവുമായ സാമൂഹിക വ്യവസ്ഥിതിയിൽ ശ്വാസം മുട്ടി കഴിഞ്ഞിരുന്ന അനേകായിരം പേർക്ക് മോചനത്തിന്റെ മാർഗ്ഗമായിട്ടാണ് പിന്നീട് ഗൗതമബുദ്ധന്റെ ദർശനങ്ങൾ അനുഭവപ്പെട്ടത്.
വൈദിക യാഗങ്ങളും ലക്ഷ്യവും
ബുദ്ധൻ ജനിക്കുന്നതിനു മുന്നേതന്നെ ആര്യാവർത്തത്തിൽ വൈദികന്മാരുടെ മതം സ്ഥിരപ്രതിഷ്ഠ നേടിയിരുന്നു. വിവിധ യാഗങ്ങൾ ചെയ്താൽ മനുഷ്യജന്മത്തിന്റെ പരമലക്ഷ്യമായ സ്വർഗ്ഗത്തെ പ്രാപിക്കാം എന്നതായിരുന്നു അവരുടെ വിശ്വാസം.
- പ്രധാന യാഗങ്ങൾ: ജ്യോതിഷ്ടോമം, അഗ്നിഷ്ടോമം, സൗത്രാമണി, ഐകാഹിക മഹാവ്രതം അഥവാ പൗണ്ഡരീകം, അശ്വമേധം (രാജാക്കന്മാർ സാമ്രാജ്യം വികസിപ്പിക്കാൻ നടത്തിയിരുന്ന വലിയ യാഗം), പുരുഷമേധം (മനുഷ്യബലി).
- ആചാരങ്ങൾ: ഈ യാഗങ്ങളുടെ ഭാഗമായി മൃഗബലി, മദ്യപാനം, ചില സന്ദർഭങ്ങളിൽ അശ്ലീലമായ രീതിയിലുള്ള ലൈംഗികബന്ധം, ഇന്ദ്രൻ, വരുണൻ, അഗ്നി തുടങ്ങിയ ദേവതകളെ സങ്കൽപ്പിച്ച് മനുഷ്യരെ വെട്ടിക്കൊന്ന് കുരുതിയർപ്പിക്കുക (പുരുഷമേധം) എന്നിവയൊക്കെ നടന്നിരുന്നു. ഈ ക്രൂരമായ അനുഷ്ഠാനങ്ങൾ സാധാരണ ജനങ്ങൾക്ക് ഭയവും അറപ്പും ഉളവാക്കി.
ബുദ്ധമതത്തിന്റെ ഉദയം: ധർമ്മമാർഗ്ഗവും വികാസവും
ബി.സി. 522-ൽ (കൃത്യമായി പറഞ്ഞാൽ, ബുദ്ധന്റെ ജീവിതകാലം ബി.സി.ഇ. 563-483 കാലഘട്ടമാണെന്ന് പൊതുവെ കരുതപ്പെടുന്നു) ഗൗതമബുദ്ധൻ കാശിക്കടുത്തുള്ള സാരനാഥിൽ വെച്ച് തന്റെ നവീനസിദ്ധാന്തം അവതരിപ്പിച്ചു. ഹിംസയും യാഗങ്ങളും നിഷേധിച്ച ഈ ദർശനത്തിലേക്ക് അനേകായിരം പേർ ഒഴുകിയെത്തി.
ബുദ്ധമതത്തിന്റെ വളർച്ച
- തുടക്കം: ബുദ്ധന്റെ പ്രബോധനം പതുക്കെ മഗധയിൽ ഉണ്ടായിരുന്ന ബിംബിസാരന്റെ (ബുദ്ധന്റെ സമകാലികൻ) പരിധിയിലേക്ക് വ്യാപിച്ചു.
- വികാസം: ബി.സി. 320-ൽ ചന്ദ്രഗുപ്തമൗര്യൻ മഗധ രാജ്യമുൾപ്പെടെയുള്ള ആര്യാവർത്തം ഒരു സാമ്രാജ്യമായി മാറ്റിയപ്പോൾ ബുദ്ധമതം ഏറെ വികസിച്ചു.
- സാർവ്വലൗകിക നിലവാരം: ബി.സി. 270-ൽ അധികാരത്തിൽ വന്ന അശോകസാമ്രാട്ടിന്റെ കാലത്തോടുകൂടി ബുദ്ധമതം അതിന്റെ പരമോന്നതിയിലെത്തി, സാർവ്വലൗകീക നിലവാരത്തിലേക്ക് ഉയർന്നു.
ബുദ്ധന്റെ ധർമ്മപാത
വൈദികമതത്തിന്റെ ഹിംസാത്മകമായ ആചാരങ്ങളിൽ നിന്നും തികച്ചും വിഭിന്നമായിരുന്നു ബൗദ്ധദർശനം.
- പഞ്ചശീലങ്ങൾ: ഹിംസിക്കായ്ക (അഹിംസ), കക്കായ്ക (അസ്തേയം), മദ്യപിക്കായ്ക, ചൂതാടായ്ക, വ്യഭിചരിക്കായ്ക എന്നിവയായിരുന്നു അടിസ്ഥാന തത്വങ്ങൾ.
- അഷ്ടമാർഗ്ഗം (എട്ട് മാർഗ്ഗങ്ങൾ): സമ്യഗ് ദൃഷ്ടി (ശരിയായ കാഴ്ച), സമ്യഗ് കല്പന (ശരിയായ സങ്കൽപ്പം), സമ്യഗ് വചനം (ശരിയായ വാക്ക്), സമ്യഗ് കർമ്മാന്തം (ശരിയായ പ്രവൃത്തി), സമ്യഗ് ആജീവം (ശരിയായ ജീവിതവൃത്തി), സമ്യഗ് വീര്യം (ശരിയായ പരിശ്രമം), സമ്യഗ് സ്മൃതി (ശരിയായ ഓർമ്മ), സമ്യഗ് സമാധി (ശരിയായ ഏകാഗ്രത) എന്നിവയിലൂടെ ജീവിതം നയിച്ച് “നിർവ്വാണത്തെ” പ്രാപിക്കുക എന്നതായിരുന്നു ബൗദ്ധരുടെ ലക്ഷ്യം.
ബൗദ്ധവിഹാരങ്ങൾ വെറും ആരാധനാലയങ്ങൾ ആയിരുന്നില്ല, മറിച്ച് വിദ്യാഭ്യാസത്തിന് മുന്തൂക്കം നൽകുന്ന പള്ളിക്കൂടങ്ങൾ കൂടിയായിരുന്നു. നളന്ദയും തക്ഷശിലയും പോലുള്ള വിഹാരങ്ങൾ വിശ്വവിഖ്യാത പഠനകേന്ദ്രങ്ങളായി മാറി.
ബുദ്ധമത പ്രചാരണം – അശോകന്റെ സംഭാവന
അശോകൻ ഭരണത്തിൽ വന്ന് 17-ാം വർഷം ബുദ്ധഭിക്ഷുക്കളുടെ മഹാസംഘങ്ങൾ പത്തു രാജ്യങ്ങളിലേക്ക് മതപ്രചരണാർത്ഥം പോയി. അവ:
- കാശ്മീരം
- ഗാന്ധാരം (കണ്ടഹാർ)
- ഹിമവന്ത (നേപ്പാൾ)
- മഹിഷമണ്ഡലം (മൈസൂർ)
- വനവാസി (കർണാടക)
- മഹാരാഷ്ട്രം
- അപരാന്തകം (കൊങ്കണം)
- യവനരാജ്യം (ഗ്രീക്ക് ഭരണപ്രദേശങ്ങൾ)
- സിലോൺ
- സുവർണ്ണഭൂമി (തെക്കുകിഴക്കൻ ഏഷ്യൻ രാജ്യങ്ങൾ)
അശോകൻ തന്റെ മക്കളായ സംഘമിത്രയേയും മഹേന്ദ്രനേയും ബുദ്ധമത പ്രചരണത്തിനായി സിലോണിലേക്ക് (ഇന്നത്തെ ശ്രീലങ്ക) അയച്ചത് ലോകചരിത്രത്തിലെ തന്നെ പ്രധാനപ്പെട്ട ഒരു സംഭവമാണ്.
കർണാടകത്തിലും മൈസൂരിലും എത്തിയ ബുദ്ധമതഭിക്ഷുക്കൾ അവിടെനിന്നുതന്നെ കേരളത്തിലും എത്തിയെന്ന് കരുതണം. അശോകൻ നേരിട്ടുതന്നെ ചേരം, ചോളം, പാണ്ഡ്യം എന്നീ ദ്രാവിഡ രാജ്യങ്ങളുമായി ബന്ധം പുലർത്തിയിരുന്നു എന്നതും കേരളത്തിലെ ബുദ്ധമതത്തിന്റെ ആദ്യകാല സാന്നിധ്യത്തിന് തെളിവാണ്.
വൈദിക-ബൗദ്ധ സംഘർഷവും ബുദ്ധമതത്തിന്റെ തിരോധാനവും
വൈദിക മതവും ബുദ്ധമതവും മൗലീകമായി തന്നെ തികച്ചും വ്യത്യസ്തങ്ങളായ ആദർശങ്ങളായിരുന്നു വെച്ചുപുലർത്തിയിരുന്നത്. വൈദികരുടെ യാഗങ്ങളും വർണ്ണവ്യവസ്ഥയും ബുദ്ധന്റെ അഹിംസയും സമത്വവും തമ്മിൽ യോജിച്ചുള്ള പ്രവർത്തനം അസാധ്യമായിരുന്നു.
ബ്രാഹ്മണ പ്രതിക്രിയകൾ
വൈദിക ബ്രാഹ്മണർ ബുദ്ധമത പ്രചാരകർ എത്തുന്നിടത്തൊക്കെയും അതിനെ നശിപ്പിക്കാൻ ശ്രമിച്ചു. വിന്ധ്യാപർവ്വതത്തിന് തെക്കുഭാഗത്ത് ദക്ഷിണപഥത്തിൽ ബുദ്ധമതം പ്രബലമായിരുന്നപ്പോൾ, പിൽക്കാലത്ത് അവിടേക്കു വന്ന ആര്യന്മാർക്ക് ബുദ്ധമതത്തെ കീഴടക്കാൻ ഏറെ പാടുപെടേണ്ടി വന്നു.
- അകത്തളങ്ങളിലെ നുഴഞ്ഞുകയറ്റം: വൈദിക ബ്രാഹ്മണർക്കിടയിൽ നിന്നും സമർത്ഥരായ പണ്ഡിതർ സൗഹൃദം ഭാവിച്ച് ബുദ്ധമതത്തിലേക്ക് കയറിക്കൂടി, അതിന്റെ പരിശുദ്ധാചാരാനുഷ്ഠാനങ്ങളെ അലങ്കോലപ്പെടുത്തി.
- മതംമാറ്റം: നാനാവിധ പ്രലോഭനങ്ങളിൽ വീഴ്ത്തി ബുദ്ധമതസ്ഥരെ വൈദികർ തങ്ങളോടൊപ്പം ചേർത്തു.
- വർണ്ണവൽക്കരണം: ചാതുർവർണ്യത്തിന്റെ അടിസ്ഥാനത്തിൽ തന്നെ, രജപുത്രർ, ക്ഷത്രിയർ പോലുള്ള പേരുകളിൽ മറ്റു പല അബ്രാഹ്മണ ഘടകങ്ങളെയും ഉൾപ്പെടുത്തി ഹിന്ദുക്കളാക്കി തീർത്തു. ഇവരും പിന്നീട് വൈദികമതത്തെ പ്രോത്സാഹിപ്പിക്കുകയും ബുദ്ധമതത്തെ ധ്വംസിക്കുകയും ചെയ്തു.
അതിക്രൂരമായ ബുദ്ധമതമർദ്ദനം
തുടർന്ന്, ലോകം അറിഞ്ഞിട്ടില്ലാത്തവിധം അതിക്രൂരമായ ബുദ്ധമതമർദ്ദനം ഭാരതമെങ്ങും അരങ്ങേറി.
- പുഷ്യമിത്രന്റെ പ്രതിക്രിയ: മൗര്യ സാമ്രാജ്യത്തിന്റെ അന്ത്യത്തോടെ, സൈന്യാധിപനായിരുന്ന പുഷ്യമിത്രൻ ശുങ്കൻ അധികാരത്തിലെത്തി. അദ്ദേഹത്തിന്റെ ഭരണകാലത്ത് (സാചിവൃത്തിൽ) ബൗദ്ധഭിക്ഷുക്കളെ കൂട്ടത്തോടെ അറുത്തു നശിപ്പിക്കാൻ ഇടയാക്കിയ ഭയങ്കരമായ ബ്രാഹ്മണ പ്രതിക്രിയകൾ അരങ്ങേറി.
- മർദ്ദനത്തിന് നേതൃത്വം നൽകിയവർ:
- ക്ഷത്രിയ രാജാക്കന്മാർ: പുഷ്യമിത്രൻ, മിഹിരഗുലൻ (ഹൂണവംശജനായ ക്രൂരനായ ഭരണാധികാരി), ശശാങ്കൻ (ബോധ്ഗയയിലെ ബോധിവൃക്ഷം മുറിച്ചുമാറ്റി), വാക്പതി പരമാരൻ.
- വൈദിക ബ്രാഹ്മണർ: കുമാരിലഭട്ടൻ, സംബന്ധമൂർത്തി, മാണിക്യവാചകൻ.
സംബന്ധമൂർത്തിയുടെ ക്രൂരത: എ.ഡി. 640-ൽ പാണ്ഡ്യനാടിന്റെ തലസ്ഥാനമായിരുന്ന മധുരയിൽ വെച്ച് എണ്ണായിരം ബുദ്ധഭിക്ഷുക്കളെ ജീവനോടെ ശൂലങ്ങളിൽ കയറ്റി നിഷ്കരുണം ചിത്രവധം നടത്തിച്ച സംബന്ധമൂർത്തിയുടെ പേര് ഭാരതചരിത്രത്തിലെ ഇരുണ്ട അധ്യായമാണ്. വൈദികമതത്തിന്റെ വിജയത്തിനായി രക്തം ചിന്തിയ ഇത്തരം സംഭവങ്ങൾ ബൗദ്ധരെയും ബ്രാഹ്മണ വിരോധികളാക്കി.
പരശുരാമനും കേരളവും: ഐതിഹ്യവും ചരിത്രവും
ഇപ്രകാരത്തിൽ ഭാരതമെങ്ങും ബുദ്ധമതം ക്ഷയിച്ചുകൊണ്ടിരുന്ന കാലത്താണ് കേരളത്തിലും അതിന്റെ പതനം സംഭവിച്ചത്.
കേരളത്തിലെ ബുദ്ധമതത്തെ നശിപ്പിച്ച് വൈദികമതത്തെ നടപ്പിലാക്കിയത് പിന്നീട് പരശുരാമൻ എന്നപേരിൽ അറിയപ്പെട്ട വ്യക്തിയാണ് എന്നു പറയാം.
പരശുരാമന്റെ ചരിത്രവഴികൾ ഏതാണ്?
പരശുരാമനെന്ന വ്യക്തി ചരിത്രപുരുഷനാണോ അതോ ഐതിഹ്യകഥാപാത്രമാണോ എന്ന കാര്യത്തിൽ വ്യക്തമായ ചരിത്രപരമായ തെളിവുകൾ ലഭ്യമല്ല. അദ്ദേഹം ഒരു ഐതിഹ്യ കഥാപാത്രമാണ് എന്നതിലാണ് കൂടുതൽ ചരിത്രകാരന്മാർക്കും യോജിപ്പ്.
- ഇതിഹാസകാവ്യങ്ങളിൽ: രാമായണത്തിലും മഹാഭാരതത്തിലും പരശുരാമൻ ഉണ്ട്. അദ്ദേഹം ബ്രാഹ്മണനായി ജനിച്ച വിഷ്ണുവിന്റെ അവതാരമാണ് എന്ന നിലയിലാണ് ഇതിഹാസങ്ങളിൽ അദ്ദേഹത്തെ അവതരിപ്പിക്കുന്നത്.
- കേരളോത്പത്തി ഐതിഹ്യം: ഗോകർണം മുതൽ കന്യാകുമാരി വരെ കേരളത്തെ മഴുവെറിഞ്ഞ് കടലിൽ നിന്ന് പൊക്കിയെടുത്ത്, 64 ഗ്രാമങ്ങളാക്കി വിഭജിച്ച് ബ്രാഹ്മണർക്ക് ദാനം ചെയ്തത് പരശുരാമനാണ് എന്ന ഐതിഹ്യം കേരളോത്പത്തിയിൽ പ്രബലമാണ്.
- വാമന-പരശുരാമൻ ഐക്യം: മഹാബലി വാണപ്പോൾ വാമനൻ വന്ന് ബലിയെ ചവിട്ടിത്താഴ്ത്തിയ ശേഷമാണ് പരശുരാമൻ മഴുവെറിഞ്ഞ് കേരളത്തെ വീണ്ടെടുത്തത് എന്ന കഥകൾ രണ്ടും അടിസ്ഥാനപരമായി കൽപ്പിതകഥകളാണ് എന്നതിലാണ് ചരിത്രപരമായ കാഴ്ചപ്പാട്. കാരണം, വാമനനും പരശുരാമനും വിഷ്ണുവിന്റെ അവതാരങ്ങളായാണ് കണക്കാക്കുന്നത്. ഈ ഐതിഹ്യങ്ങളെല്ലാം, വൈദിക ബ്രാഹ്മണർ കേരളത്തിൽ തങ്ങളുടെ ആധിപത്യം സ്ഥാപിച്ചതിനെ ന്യായീകരിക്കാൻ വേണ്ടി പിൽക്കാലത്ത് രൂപപ്പെടുത്തിയെടുത്ത മിത്തുകൾ ആയിട്ടാണ് കണക്കാക്കപ്പെടുന്നത്.
കേരളത്തിലെ ബുദ്ധമതം: ചരിത്രപരമായ തെളിവുകൾ
ബുദ്ധമതം കേരളത്തിൽ പ്രവേശിച്ചതിനു ശേഷം 700 വർഷങ്ങൾക്കു ശേഷമാണ് നമ്പൂതിരിമാർ കേരളത്തിലേക്ക് എത്തിയത്. അതു കഴിഞ്ഞിട്ട് 500 വർഷങ്ങൾക്ക് ശേഷമാണ് പരശുരാമൻ കേരളത്തിൽ പ്രവേശിച്ച് ഭൂമി വീതം വെച്ച് ബ്രാഹ്മണർക്കു കൊടുത്ത കഥയ്ക്കുള്ള തെളിവുകൾ നമുക്ക് ലഭിക്കുന്നത്.
ഈ കാലഘട്ടത്തിൽ ഭാരതത്തിന്റെ മറ്റെല്ലാ ഭാഗത്തും നിന്നും ബുദ്ധമതം നിർമ്മാർജ്ജനം ചെയ്തു കഴിഞ്ഞിരുന്നു എന്നതാണു സത്യം. എന്നാൽ കേരളത്തിൽ അപ്പോളും ബുദ്ധമതം നിലനിന്നിരുന്നു. ഇതിന് പ്രധാന കാരണം സഹ്യപർവ്വത നിരകളുടെ സാന്നിദ്ധ്യം അവർക്കു നൽകിയ ഭൂമിശാസ്ത്രപരമായ സംരക്ഷണം ആയിരുന്നു.
ബുദ്ധവിഹാരങ്ങളും സ്ഥലനാമങ്ങളും
കേരളത്തിലെ ബുദ്ധമതത്തിന്റെ സാന്നിധ്യത്തിന് തെളിവായി സ്ഥലനാമങ്ങൾ നിലനിൽക്കുന്നു.
- പള്ളി ചേർത്തുള്ള സ്ഥലനാമങ്ങൾ: കേരളത്തിൽ അങ്ങോളമിങ്ങോളം പള്ളി ചേർത്തുള്ള സ്ഥലനാമങ്ങൾ കാണാം (ഉദാഹരണത്തിന്, പള്ളിപ്പുറം, കുന്നത്തൂർപ്പള്ളി, കരുനാഗപ്പള്ളി, പള്ളിക്കൽ, തൃപ്പനച്ചൂർ പള്ളി). ബുദ്ധവിഹാരങ്ങൾ തന്നെയായിരുന്നു അന്നത്തെ പള്ളിക്കൂടങ്ങൾ. പള്ളി എന്ന വാക്ക് ബൗദ്ധപാരമ്പര്യത്തിൽ നിന്നും വന്നതാണ്.
- ബുദ്ധഭിക്ഷുക്കൾ നിവസിച്ച മലകൾ: അഞ്ജനമല (ദക്ഷിണകേരളത്തിലെ കരിമല), കാഞ്ചിമല (പൊന്നമ്പലമേട്), ഗോവർദ്ധനമല (പശുമല), കുഞ്ജ്ജരമല, യമകൂടമല, വിദമല, ക്രൗഞ്ചമല (പഴനി മല), ത്രികുടമല (കുറ്റാലത്തുള്ള ത്രികുടാചലം) എന്നിങ്ങനെ എട്ട് മലകളിൽ എണ്ണായിരത്തിലധികം ബുദ്ധഭിക്ഷുക്കൾ നിവസിച്ചതായി രേഖകൾ ഉണ്ട്.
ഈ തെളിവുകളെല്ലാം സൂചിപ്പിക്കുന്നത്, കേരളത്തിലെ വൈദിക ആധിപത്യം പെട്ടെന്നുണ്ടായ ഒരു പ്രതിഭാസമല്ല, മറിച്ച് ശക്തമായി വേരൂന്നിയ ബൗദ്ധ-ജൈന മതങ്ങളെ നൂറ്റാണ്ടുകൾ നീണ്ട സംഘർഷങ്ങളിലൂടെയും തന്ത്രങ്ങളിലൂടെയും പരാജയപ്പെടുത്തിക്കൊണ്ട് നേടിയെടുത്ത വിജയമാണ്. ഈ ചരിത്രപരമായ പ്രക്രിയയുടെ മൂർത്തീഭാവമായിട്ടോ, ന്യായീകരണമായോ ആണ് പരശുരാമന്റെ ഐതിഹ്യം അവതരിപ്പിക്കപ്പെടുന്നത്.
ഭാരതത്തിന്റെ വിജ്ഞാന പ്രഭ: നളന്ദയും തക്ഷശിലയും
ലോകചരിത്രത്തിലെ തന്നെ ഏറ്റവും മഹത്തായ വിദ്യാഭ്യാസ കേന്ദ്രങ്ങളായിരുന്നു നളന്ദയും തക്ഷശിലയും. അറിവിന്റെ അനന്തസാധ്യതകൾ തേടി ലോകത്തിന്റെ നാനാഭാഗത്തുനിന്നുമുള്ള വിദ്യാർത്ഥികളെ ആകർഷിച്ച ഈ വിദ്യാപീഠങ്ങൾ പ്രാചീന ഭാരതത്തിന്റെ സാംസ്കാരിക ഔന്നത്യത്തിന്റെ ഉജ്ജ്വല പ്രതീകങ്ങളായി ഇന്നും നിലകൊള്ളുന്നു.
| സർവ്വകലാശാല | സ്ഥാപകൻ/സ്ഥാപനത്തിന് കാരണമായവർ | കാലഘട്ടം |
| തക്ഷശില (Taxila) | ഒരു പ്രത്യേക സ്ഥാപകൻ ഇല്ല. | ക്രി.മു. 7-ാം നൂറ്റാണ്ട് |
| നളന്ദ (Nalanda Mahavihara) | കുമാരഗുപ്തൻ ഒന്നാമൻ | ക്രി.വ. 5-ാം നൂറ്റാണ്ട് (427 CE) |
1. തക്ഷശില (Taxila / Takshashila): ലോകത്തിലെ ആദ്യത്തെ സർവ്വകലാശാലാ സങ്കൽപ്പം
- കാലഘട്ടം: ക്രി.മു. 7-ാം നൂറ്റാണ്ടുമുതൽ ക്രി.വ. 5-ാം നൂറ്റാണ്ടുവരെ.
- സ്ഥാനം: ഇന്നത്തെ പാകിസ്ഥാനിലെ പഞ്ചാബ് പ്രവിശ്യയിൽ, ഇസ്ലാമാബാദിന് സമീപം (പുരാതന ഗാന്ധാര രാജ്യം).
- പ്രാധാന്യം: ലോകത്തിലെ തന്നെ ഏറ്റവും പഴക്കമേറിയ ഉന്നത വിദ്യാഭ്യാസ കേന്ദ്രങ്ങളിൽ ഒന്നായി തക്ഷശിലയെ കണക്കാക്കുന്നു. ഇതൊരു റസിഡൻഷ്യൽ യൂണിവേഴ്സിറ്റി എന്നതിനേക്കാൾ, വിവിധ വിഷയങ്ങളിൽ പ്രാവീണ്യമുള്ള അധ്യാപകരുടെ കീഴിൽ വിദ്യാർത്ഥികൾ പഠനം നടത്തിയിരുന്ന ഒരു പഠനകേന്ദ്രം (Learning Hub) ആയിരുന്നു.
- വിജ്ഞാനശാഖകൾ: വേദപഠനം, ബുദ്ധമതം, ജൈനമതം, വൈദ്യശാസ്ത്രം (ചരകൻ), രാഷ്ട്രതന്ത്രം (കൗടില്യന്റെ അർത്ഥശാസ്ത്രം), വ്യാകരണം (പാണിനി), സൈനികതന്ത്രങ്ങൾ, ജ്യോതിശാസ്ത്രം തുടങ്ങി അറുപതിലധികം വിഷയങ്ങൾ ഇവിടെ പഠിപ്പിച്ചിരുന്നു.
- വിശിഷ്ട വിദ്യാർത്ഥികൾ: പ്രശസ്ത രാഷ്ട്രതന്ത്രജ്ഞനായ ചാണക്യൻ (കൗടില്യൻ), അദ്ദേഹത്തിന്റെ ശിഷ്യനും മൗര്യ സാമ്രാജ്യത്തിന്റെ സ്ഥാപകനുമായ ചന്ദ്രഗുപ്ത മൗര്യൻ, ലോകപ്രശസ്ത സംസ്കൃത വ്യാകരണ പണ്ഡിതനായ പാണിനി, വൈദ്യശാസ്ത്രജ്ഞനായ ചരകൻ എന്നിവർ തക്ഷശിലയുടെ സംഭാവനയാണ്.
- പതനം: പല രാജവംശങ്ങളുടെ ഭരണത്തിനു കീഴിൽ തഴച്ചുവളർന്ന തക്ഷശില, ക്രി.വ. 5-ാം നൂറ്റാണ്ടിന്റെ മദ്ധ്യത്തിൽ ഹൂണന്മാരുടെ തുടർച്ചയായ ആക്രമണങ്ങളിൽ തകർന്നു.
- തക്ഷശില ഒരു പ്രത്യേക വ്യക്തിയാൽ ഒറ്റയടിക്ക് സ്ഥാപിക്കപ്പെട്ട ഒരു സർവ്വകലാശാലയായി കണക്കാക്കപ്പെടുന്നില്ല.
- ഇതൊരു സ്ഥാപിത സർവ്വകലാശാല എന്നതിനേക്കാൾ, കാലക്രമേണ വികസിച്ച് ലോകപ്രശസ്തി നേടിയ ഒരു വിദ്യാഭ്യാസ കേന്ദ്രമായിരുന്നു.
- പുരാതന കാലത്ത്, പ്രശസ്തരായ ആചാര്യന്മാർ തങ്ങളുടെ ആശ്രമങ്ങളോടനുബന്ധിച്ച് പഠനകേന്ദ്രങ്ങൾ ആരംഭിക്കുകയും അവിടെ വിജ്ഞാനം തേടി വിദൂര ദേശങ്ങളിൽ നിന്നുപോലും വിദ്യാർത്ഥികൾ എത്തുകയും ചെയ്തു. ഇത്തരം ഗുരുക്കന്മാരുടെയും ആശ്രമങ്ങളുടെയും ഒരു ശൃംഖല (Network) എന്ന നിലയിലാണ് തക്ഷശില വളർന്നത്.
- പിൽക്കാലത്ത്, മൗര്യസാമ്രാജ്യത്തിലെയും മറ്റ് പ്രാദേശിക ഭരണാധികാരികളുടെയും സംരക്ഷണവും പ്രോത്സാഹനവും തക്ഷശിലയുടെ വളർച്ചയ്ക്ക് സഹായകമായി.
2. നളന്ദ (Nalanda Mahavihara): ലോകത്തിലെ ആദ്യത്തെ റസിഡൻഷ്യൽ യൂണിവേഴ്സിറ്റി
-
- കാലഘട്ടം: ക്രി.വ. 5-ാം നൂറ്റാണ്ടുമുതൽ 13-ാം നൂറ്റാണ്ടുവരെ.
- സ്ഥാനം: ഇന്നത്തെ ബീഹാറിൽ, പാട്നക്ക് സമീപം (പുരാതന മഗധ രാജ്യം).
- പ്രാധാന്യം: ഗുപ്ത രാജവംശത്തിലെ കുമാരഗുപ്തൻ ഒന്നാമൻ ക്രി.വ. 427-ഓടെ സ്ഥാപിച്ച നളന്ദ, ലോകത്തിലെ ആദ്യത്തെ ആസൂത്രിത റസിഡൻഷ്യൽ സർവ്വകലാശാല എന്ന നിലയിൽ പ്രശസ്തമാണ്.
- വിദ്യാഭ്യാസ അന്തരീക്ഷം: നളന്ദ അതിന്റെ ഉന്നതിയിൽ ഏകദേശം 10,000 വിദ്യാർത്ഥികൾക്കും 2,000 അധ്യാപകർക്കും താമസിച്ചു പഠിക്കാനുള്ള സൗകര്യം ഒരുക്കിയിരുന്നു. ചൈന, കൊറിയ, ജപ്പാൻ, ടിബറ്റ്, മംഗോളിയ, ശ്രീലങ്ക, തെക്കുകിഴക്കൻ ഏഷ്യ എന്നിവിടങ്ങളിൽ നിന്ന് അറിവു തേടി പണ്ഡിതരും വിദ്യാർത്ഥികളും ഇവിടെ എത്തി. ചൈനീസ് സഞ്ചാരികളായ ഫാഹിയാനും ഹുയാൻ സാങും നളന്ദയെക്കുറിച്ച് വിശദമായി രേഖപ്പെടുത്തിയിട്ടുണ്ട്.
- നളന്ദ മഹാവിഹാരം ഒരു റസിഡൻഷ്യൽ സർവ്വകലാശാലയായി സ്ഥാപിക്കപ്പെട്ടതാണ്.
- സ്ഥാപകൻ: ഗുപ്ത സാമ്രാജ്യത്തിലെ ചക്രവർത്തിയായിരുന്ന കുമാരഗുപ്തൻ ഒന്നാമനാണ് (Kumargupta I) ക്രി.വ. 5-ാം നൂറ്റാണ്ടിൽ (ഏകദേശം 427 CE) നളന്ദ സ്ഥാപിച്ചത്.
- സംരക്ഷണം: ഗുപ്തന്മാരെ കൂടാതെ, പിന്നീട് വന്ന ഹർഷവർധനൻ ചക്രവർത്തിയും (7-ാം നൂറ്റാണ്ട്), ബംഗാളിലെ പാലാ രാജവംശവും (8-ാം നൂറ്റാണ്ടുമുതൽ) നളന്ദയ്ക്ക് ഉദാരമായ സംഭാവനകൾ നൽകുകയും സംരക്ഷണം നൽകുകയും ചെയ്തു.
- ഇവിടെ ഉണ്ടായിരുന്ന ബുദ്ധവിഹാരം ആദ്യകാലത്ത് തന്നെ വിജ്ഞാനത്തിന്റെ കേന്ദ്രമായി വളർന്നു തുടങ്ങിയിരുന്നുവെങ്കിലും, കുമാരഗുപ്തൻ ഒന്നാമന്റെ ഭരണകാലത്താണ് ഇത് ലോകത്തിലെ ആദ്യത്തെ ആസൂത്രിത റസിഡൻഷ്യൽ സർവ്വകലാശാലയുടെ രൂപത്തിലേക്ക് മാറിയത്.
- പാഠ്യവിഷയങ്ങൾ: ബുദ്ധമത തത്ത്വചിന്ത (പ്രത്യേകിച്ച് മഹായാനം), തർക്കശാസ്ത്രം (Logic), വ്യാകരണം, വൈദ്യശാസ്ത്രം, ഗണിതശാസ്ത്രം, ജ്യോതിശാസ്ത്രം തുടങ്ങിയ വൈവിധ്യമാർന്ന വിഷയങ്ങളിൽ ഇവിടെ അഗാധമായ പഠനം നടന്നിരുന്നു. ആര്യഭടൻ, നാഗാർജ്ജുനൻ, ധർമ്മകീർത്തി തുടങ്ങിയ മഹാരഥന്മാർ ഇവിടെ അധ്യാപകരായിരുന്നു.
- ഗ്രന്ഥശാല (ധർമ്മഗഞ്ച്): നളന്ദയുടെ ഏറ്റവും വലിയ ആകർഷണം ‘ധർമ്മഗഞ്ച്’ (സത്യത്തിന്റെ പർവ്വതം) എന്നറിയപ്പെട്ടിരുന്ന അതിന്റെ അതിവിശാലമായ ഗ്രന്ഥശാലയായിരുന്നു. ലക്ഷക്കണക്കിന് കൈയെഴുത്തുപ്രതികൾ ഇവിടെ സൂക്ഷിച്ചിരുന്നു.
- പതനം: ക്രി.വ. 12-ാം നൂറ്റാണ്ടിന്റെ അവസാനത്തിൽ തുർക്കി-അഫ്ഗാൻ അധിനിവേശകനായ മുഹമ്മദ് ബക്തിയാർ ഖിൽജിയുടെ നേതൃത്വത്തിൽ നളന്ദ ആക്രമിക്കപ്പെടുകയും ഗ്രന്ഥശാലയ്ക്ക് തീയിടുകയും ചെയ്തു. മാസങ്ങളോളം ഈ ഗ്രന്ഥങ്ങൾ കത്തിനശിച്ചു എന്നാണ് ചരിത്രരേഖകൾ പറയുന്നത്.
നളന്ദയും തക്ഷശിലയും ഭാരതത്തിന്റെ വിജ്ഞാന പാരമ്പര്യത്തെ ഏഷ്യയുടെ അതിർത്തികൾക്കപ്പുറത്തേക്ക് വ്യാപിപ്പിക്കുകയും ലോകത്തിലെ ഉന്നതവിദ്യാഭ്യാസ സ്ഥാപനങ്ങൾക്ക് മാതൃകയാവുകയും ചെയ്തു. യുനെസ്കോയുടെ ലോക പൈതൃക പട്ടികയിൽ ഇടം നേടിയ ഈ പുരാവസ്തു കേന്ദ്രങ്ങൾ, അറിവിന്റെ ശാശ്വതമൂല്യം വിളിച്ചോതുന്നു.










 സവർക്കർ
സവർക്കർ 

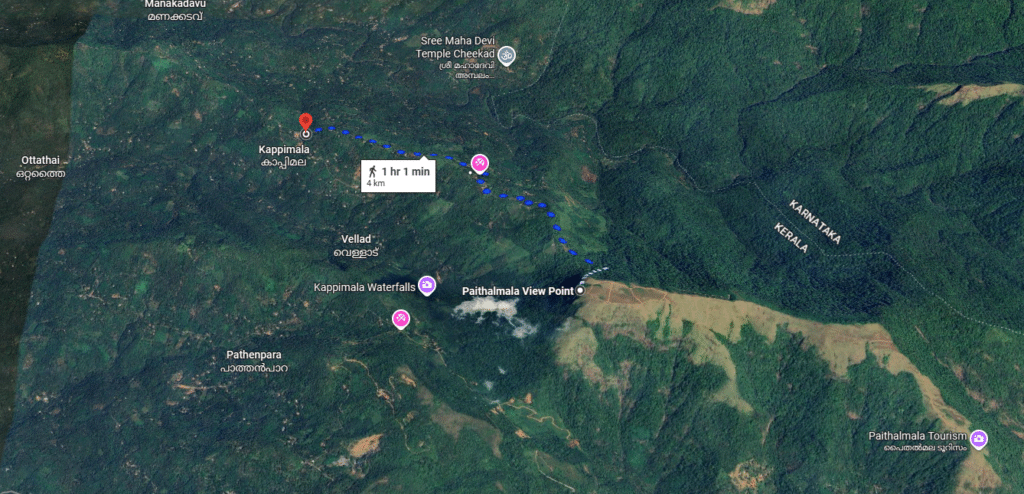
 ഓരോ യാത്രയും ഓരോ പുസ്തകമാണ്. ചിലത് വേഗത്തിൽ വായിച്ചുതീർക്കും, മറ്റുചിലത് ഓരോ താളിലും നമ്മെ പിടിച്ചിരുത്തും. അങ്ങനെയൊരു പുസ്തകമായിരുന്നു ഞങ്ങളുടെ പൈതൽ / വൈതൽമല യാത്ര. റോബിൻസും അരുൺരാജും ലതിക ടീച്ചറും രാജേഷ് മാഷും പിന്നെ ഞാനും ചേർന്ന ഒരു സൗഹൃദസംഘമായിരുന്നു ഇന്ന് പൈതൽമലയിലേക്ക് പോയത്. കണ്ണൂർ ജില്ലയിൽ കർണ്ണാടകയോടു ചേർന്നു നിൽക്കുന്ന സ്ഥലമാണു പൈതൽമല. ഞായറാഴ്ച രാവിലെ 7 മണിക്ക് ഒടയഞ്ചാലിൽ നിന്നും ആലക്കോടേക്കുള്ള ബസ്സിൽ കയറി. ഗ്രാമത്തിന്റെ പച്ചപ്പിലേക്ക്, കുന്നും മലയും കയറ്റവും ഇറക്കവും നിരവധി വളവുകളും കടന്നു ബസ്സ് നീങ്ങുമ്പോൾ, വരാനിരിക്കുന്ന കാഴ്ചകളുടെ ഒരു ദൃശ്യം മനസ്സിൽ തെളിഞ്ഞുവന്നു. പണ്ട്, പൈതലാണോ വൈതലാണോ പേര് എന്നകാര്യത്തിൽ വിക്കിപീഡിയയിൽ അടി നടന്ന കാര്യം ഓർത്തു; ഇന്നു പൈതൽ മലയാണെങ്കിലും വിക്കിപേജിൽ വൈതൽ മലയും ചേർക്കണം എന്ന പക്ഷത്തായിരുന്നു ഞാനന്ന് നിന്നിരുന്നത്. കൃത്യം 9 മണിയോടെ ഞാൻ ആലക്കോടെത്തി. അധികം വൈകാതെ തന്നെ റോബിൻസും അരുൺരാജും ലതിക ടീച്ചറും രാജേഷ് മാഷും എത്തിച്ചേർന്നു. ആലക്കോടു നിന്നും ഞങ്ങൾ നേരെ കാപ്പിമലയിലേക്കാണ് പോയത്. പശ്ചിമഘട്ടത്തിന്റെ താഴ്വരയിൽ, പ്രശാന്തമായ ഈ മലമുകളിൽ നിന്നാണ് പൈതൽമലയിലേക്കുള്ള പ്രവേശന ടിക്കറ്റ് എടുക്കേണ്ടത്. ഇവിടെനിന്നും 4 കിലോമീറ്ററോളം നടന്നു കയറിയാൽ മാത്രമേ മലമുകളിൽ എത്തുകയുള്ളൂ. 11:30 ഓടെ ഞങ്ങൾ നടത്തം തുടങ്ങി.
ഓരോ യാത്രയും ഓരോ പുസ്തകമാണ്. ചിലത് വേഗത്തിൽ വായിച്ചുതീർക്കും, മറ്റുചിലത് ഓരോ താളിലും നമ്മെ പിടിച്ചിരുത്തും. അങ്ങനെയൊരു പുസ്തകമായിരുന്നു ഞങ്ങളുടെ പൈതൽ / വൈതൽമല യാത്ര. റോബിൻസും അരുൺരാജും ലതിക ടീച്ചറും രാജേഷ് മാഷും പിന്നെ ഞാനും ചേർന്ന ഒരു സൗഹൃദസംഘമായിരുന്നു ഇന്ന് പൈതൽമലയിലേക്ക് പോയത്. കണ്ണൂർ ജില്ലയിൽ കർണ്ണാടകയോടു ചേർന്നു നിൽക്കുന്ന സ്ഥലമാണു പൈതൽമല. ഞായറാഴ്ച രാവിലെ 7 മണിക്ക് ഒടയഞ്ചാലിൽ നിന്നും ആലക്കോടേക്കുള്ള ബസ്സിൽ കയറി. ഗ്രാമത്തിന്റെ പച്ചപ്പിലേക്ക്, കുന്നും മലയും കയറ്റവും ഇറക്കവും നിരവധി വളവുകളും കടന്നു ബസ്സ് നീങ്ങുമ്പോൾ, വരാനിരിക്കുന്ന കാഴ്ചകളുടെ ഒരു ദൃശ്യം മനസ്സിൽ തെളിഞ്ഞുവന്നു. പണ്ട്, പൈതലാണോ വൈതലാണോ പേര് എന്നകാര്യത്തിൽ വിക്കിപീഡിയയിൽ അടി നടന്ന കാര്യം ഓർത്തു; ഇന്നു പൈതൽ മലയാണെങ്കിലും വിക്കിപേജിൽ വൈതൽ മലയും ചേർക്കണം എന്ന പക്ഷത്തായിരുന്നു ഞാനന്ന് നിന്നിരുന്നത്. കൃത്യം 9 മണിയോടെ ഞാൻ ആലക്കോടെത്തി. അധികം വൈകാതെ തന്നെ റോബിൻസും അരുൺരാജും ലതിക ടീച്ചറും രാജേഷ് മാഷും എത്തിച്ചേർന്നു. ആലക്കോടു നിന്നും ഞങ്ങൾ നേരെ കാപ്പിമലയിലേക്കാണ് പോയത്. പശ്ചിമഘട്ടത്തിന്റെ താഴ്വരയിൽ, പ്രശാന്തമായ ഈ മലമുകളിൽ നിന്നാണ് പൈതൽമലയിലേക്കുള്ള പ്രവേശന ടിക്കറ്റ് എടുക്കേണ്ടത്. ഇവിടെനിന്നും 4 കിലോമീറ്ററോളം നടന്നു കയറിയാൽ മാത്രമേ മലമുകളിൽ എത്തുകയുള്ളൂ. 11:30 ഓടെ ഞങ്ങൾ നടത്തം തുടങ്ങി.






