നെറ്റിലൂടെയുള്ള ആശയവിനിമയത്തിനു ചുക്കാന് പിടിക്കുന്ന വളരെ ലളിതമായ ഒരു കമ്പ്യൂട്ടര് ഭാഷയാണ് HTML. ഈ അടുത്ത് ഇറങ്ങിയ HTML5 ആണ് HTML -ന്റെ പരിഷ്കരിച്ച അവസ്സന പതിപ്പ്. ഒരുപാട് പുതിയ ടാഗുകളും എപിഐ കളും ഉള്ക്കൊള്ളിച്ചുകൊണ്ട് വളരേ നൂതനമായൊരു ബ്രൗസിംങ് അനുഭവം പ്രദാനം ചെയ്യാന് HTML5 നു കഴിയും എന്നു വേണം കരുതാന്. HTML 4.01, XHTML 1.0 , DOM Level 2 HTML ഇവയ്ക്കു ശേഷം ഇറങ്ങിയ അടുത്ത വെബ്സ്റ്റാന്ഡേര്ഡായിട്ടാണ് HTML5 ഇറങ്ങിയിരിക്കുന്നത്. Flash, Silverlight, Java തുടങ്ങിയ RIA Technologies നെ കുറിച്ചുള്ള വേവലാതി ഇനി വേണ്ട. ഇവ സപ്പോര്ഡ് ചെയ്യാനുതകുന്ന ടാഗുകളും അതിനു വേണ്ട എപിഐ കളും HTML5 നോടൊപ്പം കൂട്ടിച്ചേര്ത്തിരിക്കുന്നു. ഔദ്യോഗികമായി ഇതു പുറത്തിറങ്ങിയെങ്കിലും HTML5 സ്റ്റാന്ഡേഡൈസേഷന് വരും വര്ഷങ്ങളിലും തുടരും. എല്ലാ ബ്രൗസറുകളും HTML5 ലെ എല്ലാ ടാഗുകളെയും സപ്പോര്ട്ട് ചെയ്തു തുടങ്ങിയിട്ടില്ല. എങ്കിലും മോസില്ല, ഗൂഗിള് ക്രോം എന്നിവയില് HTML5 ശക്തി വളരേ പ്രകടമായി കാണാവുന്നതാണ്. ഇന്റെര്നെറ്റ് എക്സ്പ്ലോറര് എന്ന മൈക്രോസോഫ്റ്റ് ബ്രൗസറിന്റെ പരിഷ്കരിച്ച പതിപ്പായ ഇന്റെര്നെറ്റ് എക്സ്പ്ലോറര് 9 – ഇല് ആണ് HTML5 ന്റെ പ്രകടനം താരതമ്യേന വളരേ കുറവാണ്.
help
web designing paradigm
CSS Positioning
The default positioning for all elements is position:static, which means the element is not positioned and occurs where it normally would in the document.
Normally you wouldn’t specify this unless you needed to override a positioning that had been previously set.
#div-1 {
position:static; }
If you specify position:relative, then you can use top or bottom, and left or right to move the element relative to where it would normally occur in the document.
Let’s move div-1 down 20 pixels, and to the left 40 pixels:
#div-1 {
position:relative;
top:20px;
left:-40px; }
Notice the space where div-1 normally would have been if we had not moved it: now it is an empty space. The next element (div-after) did not move when we moved div-1. That’s because div-1 still occupies that original space in the document, even though we have moved it.
It appears that position:relative is not very useful, but it will perform an important task later in this tutorial.
When you specify position:absolute, the element is removed from the document and placed exactly where you tell it to go.
Let’s move div-1a to the top right of the page:
#div-1a {
position:absolute;
top:0;
right:0;
width:200px; }
Notice that this time, since div-1a was removed from the document, the other elements on the page were positioned differently: div-1b, div-1c, and div-after moved up since div-1a was no longer there.
Also notice that div-1a was positioned in the top right corner of the page. It’s nice to be able to position things directly the page, but it’s of limited value.
What I really want is to position div-1a relative to div-1. And that’s where relative position comes back into play.
- There is a bug in the Windows IE browser: if you specify a relative width (like “width:50%”) then the width will be based on the parent element instead of on the positioning element.
If we set relative positioning on div-1, any elements within div-1 will be positioned relative to div-1. Then if we set absolute positioning on div-1a, we can move it to the top right of div-1:
#div-1 {
position:relative; }
#div-1a {
position:absolute;
top:0;
right:0;
width:200px; }
Now we can make a two-column layout using relative and absolute positioning!
#div-1 {
position:relative; }
#div-1a {
position:absolute;
top:0;
right:0;
width:200px; }
#div-1b {
position:absolute;
top:0;
left:0;
width:200px; }
One advantage to using absolute positioning is that we can position the elements in any order on the page, regardless of the order they appear in the HTML. So I put div-1b before div-1a.
But wait – what happened to the other elements? They are being obscured by the absolutely positioned elements. What can we do about that?
For variable height columns, absolute positioning does not work, so let’s come up with another solution.
We can “float” an element to push it as far as possible to the right or to the left, and allow text to wrap around it. This is typically used for images, but we will use it for more complex layout tasks (because it’s the only tool we have).
#div-1a {
float:left;
width:200px; }
If we float one column to the left, then also float the second column to the left, they will push up against each other.
#div-1a {
float:left;
width:150px; }
#div-1b {
float:left;
width:150px; }
Then after the floating elements we can “clear” the floats to push down the rest of the content.
#div-1a {
float:left;
width:190px; }
#div-1b {
float:left;
width:190px; }
#div-1c {
clear:both; }
Best Free Design Software: Image editing
|
Selector syntax
A simple selector is either a type selector or universal selector followed immediately by zero or more attribute selectors, ID selectors, or pseudo-classes, in any order. The simple selector matches if all of its components match.
A selector is a chain of one or more simple selectors separated by combinators. Combinators are: whitespace, “>”, and “+”. Whitespace may appear between a combinator and the simple selectors around it.
The elements of the document tree that match a selector are called subjects of the selector. A selector consisting of a single simple selector matches any element satisfying its requirements. Prepending a simple selector and combinator to a chain imposes additional matching constraints, so the subjects of a selector are always a subset of the elements matching the rightmost simple selector.
One pseudo-element may be appended to the last simple selector in a chain, in which case the style information applies to a subpart of each subject.
Kerala Help line numbers
| Nearest Police station | 100 |
| Police Helpline | 0471-324 3000/4000/5000 |
| Police High Way Help Line | 9846 100 100 |
| Fire Station | 101 |
| Ambulance | 108 |
| Crime Stopper | 1090 |
| Women Helpline | 1091 |
| Child Line | 1098 |
| Trivandrum Medical College | www.tmc.kerala.gov.in |
| MCH Casualty : (24 hrs) | 0471-2528300 |
| Consumer Toll Free Helpline | 18004251550 |
| Food Adulteration Helpline | 1800 425 1125 (Toll free) |
| Anti-Ragging Helpline | 1800 180 5522(Toll free) Online Enquiry: www.antiragging.in |
| Highway Alert | 9846 100 100 |
| Rail Alert | 9846 200 100 |
| SMS Centre | 9497 900 000 |
| K.S.R.T.C Helpline Numbers | 09447570203/09846236020 09387697244 |
| K.S.R.T.C Control Room (24×7) | 0471-2463799 /09447071021 |
| K.S.R.T.C Complaints and Grievances (Vigilance officer) | 9447071017 |
| Citizens Call Centre | 0471-2115054/98, 2335523 BSNL Land Line: 155300 BSNL Mobile: 0471-155300 |
| Tourist Information toll free |
1-800-425-4747 |
| Forest Helpline | BSNL Land Line: 155 300 BSNL Mobile: 0471 155 300 Other Networks: 0471 211 5054/98, 2335523 |
| Disaster Management Helpline | 1077 (Collectorates) 1070 (State Control Room) |
| Labour Minister’s Helpline | 155 300 |
| Sutharya Keralam | 155 300 |
| Chief Minister’s Distress Relief Fund ( CMDRF ) |
0471-2518513/0471-2518487/ 0471-2518795/0471-2518332 |
| CM’s Grievance Redressal Cell | 155 300 |
| PSC Information | 155 300 |
| NORKA ROOTS Call Centre | 1800 425 3939 (Toll free) 0091 471 233 3339 (From abroad) |
| PWD Helpline | 1800 425 7771 |
| Helpline to nab Garbage offenders | 9496434517 (Only for Thiruvananthapuram) |
| Kerala Water Authority | |
| Emergency | 0471-2322674 |
| Complaints | 155313 (toll free) |
| Helpline | 2328654 – extn. 400 2328992 – extn.400 |
| Commercial Taxes | 1800 425 4777 (Toll free) 9446505527 (Mobile) E-mail: vathelpline@keralataxes.gov.in |
| Election Helpline | 1950 |
| Chief Electoral Officer | Control Room: 0471- 2301080 Fax: 0471- 2301081 E-mail: ceo_kerala@eci.gov.in |
| Nirbhaya Helpline | 1800 452 140 (Toll free No) |
| LPG HELPLINES & GRIEVANCE REDRESSAL | |
| LPG Transparency Portal | www.petroleum.nic.in |
| Indian Oil Customer Service Cell- Ernakulam, Idukki, Trivandrum, Kollam, Kottayam, Allapuzha, Pathanamthitta | 0484-2310859 |
| Indian Oil Customer Service Cell- Kozhikode, Malappuram, Thrissur, Kannur, Kasargode, Palakkad, Wayanad | 0495-2370213 |
| Bharat Petroleum Corporation Ltd. LPG Customer Helpline, Thiruvananthapuram |
0471-2705202 |
| Hindustan Petroleum Corporation Ltd. LPG Customer Helpline- All districts |
0484-2392074 |
| LPG -Complaint Number (All gas agencies) Thiruvananthapuram City |
0471 2730045, 2730067 |
| INCOME TAX INDIA | www.incometaxindiaefiling.gov.in |
| Call Center for General Query | 1961 18001801961 |
| E-filing Call Center (for e-filing of return) |
080-26982000 |
| CPC Call Center | 1800-425-2229 |
100% height model css?
I had been looking around for a way to accomplish fixed header and footer on a website when scrolling, and somehow i haven’t got it right with background attachment: fixed, neither i got it with absolute position…
I have a main Div called wrapper, inside there are three main Divs: header, content and footer, and each one of them has sub Divs inside for the content of each one. So the structure goes something like this in general terms:
body[
[ Div:wrapper
Div:Header
Div:top-banner
Div:Menu
Div:Buttons
]
[Div:Content]
[Div:Footer
Div:bottom-banner
]
]
is there any way to accomplish that the header and footer remain “locked” at the top and bottom of the browser window and only the content scrolls down.
See Here is the proper solution:
html, body {
height: 100%;
}
body {
any other styles;
}
#container {
min-height: 100%;
other styles;
}
* html #container {height: 100%;}/*IE6*/
this way, your page start out 100% but can grow bigger as content demands.
Surya Namaskar | Salutations to the Sun
Practicing sun salutations regularly can produce longevity, efficiency, strength and improve overall health. You can make your waist and spine flexible through sun salutations. You can tone up and beautify your arms and broaden your chest. If your spirit has started sagging lately, practice sun salutations to revive and rekindle your lost and drooping spirit.
Surya Namaskar is included in the regular routine of prayer and worship. Means it must be practiced regularly. Its greater importance has been described in the scriptures. As per the scriptures, a single day worship of the sun has virtues equivalent to the bestowal presentation of one lakh milk cows. Like worship, Surya Namaskaras too has their own significance. Surya Namaskara means prayer (Vandana) of Lord Surya. Surya Vandana is short. Surya Namaskara is an ancient system of Indian exercise. Stand facing the east at dawn and peacefully chant the mantras to pray Lord Surya and offer red sandals, flowers, rice grains (Akshatas) with water of simply the water alone as ARGHE (libation) and perform Surya Namaskara. This whole process must be performed before the sunrise is better.
Making difficult body movements becomes easy and your movements also become more graceful through practicing sun salutations. Unpleasant body odors are eradicated by Surya Namaskar. If your Adam’s apple has become abnormally prominent, it can be reduced through regularly performing sun salutations. Of course you can reduce your fat and get rid of love handles and beer belly through this exercise.
Even premature greying of hair and excessive hair fall can be arrested through sun salutations. Women can benefit a lot by practicing sun salutations. The process of child birth can become easier and hassle free or pain free and menstrual irregularity gets suppressed by regular practice of sun salutations.
If your breasts have started to sag, this exercise will stimulate the breast mass and restore firmness to your breasts, making them perkier. The pectoral muscles are strengthened and the glands are stimulated through this exercise. This helps to restore lost elasticity and improves the flexibility of muscles.
Skin disorders are prevented and the skin is refreshed through Surya Namaskar.
The function of the endocrine glands as well as that of the thyroid gland is normalized and your anxiety is calmed down through this exercise. It will even eliminate insomnia and promote deep sleep.
Your memory power is improved and the nervous system is toned up through sun salutations. Various kinds of toxic gases including carbon dioxide, and that too in large quantities are eliminated through the practice of Surya Namaskar. Thus this exercise is a kind of detoxifying agent for your body.
The blood is oxygenated and the lungs are thoroughly ventilated through the performance of this exercise. Even the muscles of your abdomen are strengthened. You can eliminate dyspepsia and constipation and activate your digestion and tone up the digestive system through Surya Namaskar.
For Devotees
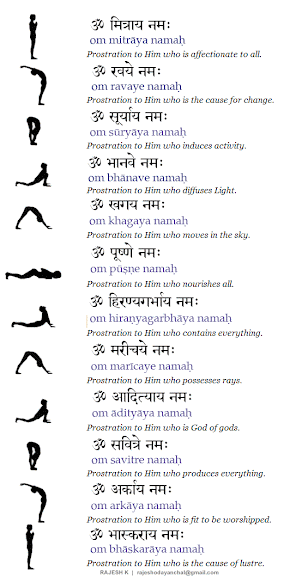
The 12 Names of Surya – the Sun
1) Om Maitreya nam-ah (The friend of all)
2) Om Ravaye nam-ah (Praised by all)
3) Om Suryaya nam-ah (The guide of all)
4) Om Bhanave nam-ah (The bestower of beauty)
5) Om Khagaya nam-ah (Stimulator of the senses)
6) Om Pushne nam-ah (The nourisher of all)
7) Om Hiranyagarbhaya nam-ah (The creator)
8) Om Marichaye nam-ah (Destroyer of disease)
9) Om Adityaya nam-ah (The inspirer)
10) Om Savitre nam-ah (The purifier)
11) Om Arkaya nam-ah (The radiant)
12) Om Bhaskaraya nam-ah (The illuminator)

Brahma once recounted to the sages the one hundred and eight sacred names of Surya. The Brahma Purana lists these names and we reproduce them in nine groups of twelve names each.
(1) Surya, Archana, Bhagavana, Tvashta, Pusha, Arka, Savita, Ravi, Gabhastimana, Aja, Kala, Mrityu.
(2) Dhata, Prabhakara, Prithivi, Jala, Teja, Akasha, Vayu, Parayana, Soma, Brihaspati, Shukra, Budha.
(3) Angaraka, Indra, Vivasvana, Diptamshu, Shuchi, Shouri,Shanaishvara, Brahma, Vishu, Rudra, Skanda, Vaishravana.
(4) Yama, Vaidyuta, Jathara, Agni, Aindhana, Tejohapti, Dharmadhvaja, Vedakarta, Vedanga, Vedavahana, Krita, Treta.
(5) Dvapara, Kali, Sarvasurashraya, Kala, Kashtha, Muhurta, Kshapa, Yama, Kshana, Samvatsara, Ashvattha, Kalachakra.
(6) Vibhavasu, Shashvata, Purusha, Yogi, Vyaktavyakta, Sanatana, Kaladhyaksha, Prajadhyaksha, Vishvakarma, Tamonuda, Varuna, Sagara.
(7) Amsha, Jimuta, Jivana, Ariha, Bhutashraya, Bhutapati, Sarvalokanamaskrita, Shrashta, Samvartaka, Vahni, Sarvadi, Alolupa.
(8) Anata, Kapila, Bhanu, Kamada, Sarvotamukha, Jaya, Vishala, Varada, Sarvabhutasevita, Mana, Suparna, Bhutadi.
(9) Shighraga, Pranadharana, Dhanvantari, Dhumaketu, Adideva, Aditinandana, Dvadashatma, Ravi, Daksha, Pita, Mata, Pitamaha.
The Complete CSS-2 Specification
You can get a complete Specification of CS 2 from here. Just Click on the following Link.
Cascading Style Sheets, level 2
The benefits of Web Standards to your visitors, your clients and you!
- The Web Standards
- What are Web Standards about?
- A mindset change
- Semantically correct markup
- What is valid code?
- What is accessible code?
- Why use CSS to separate content from presentation?
- A CSS based site in action
- How do your VISITORS benefit from Web Standards?
- How do your CLIENTS benefit from Web Standards?
- How do YOU benefit from Web Standards?
- What are the downsides
- How do you achieve Web Standards?
- Conclusion
- Web Standards resources










