 കേരള പാഠ്യപദ്ധതി പിന്തുടരുന്ന സ്കൂളുകളുടെ ഉപയോഗത്തിനായി ഐടി @ സ്കൂൾ പ്രോജക്റ്റ് തയ്യാറാക്കിയിട്ടുള്ള ഓപ്പറേറ്റിങ് സിസ്റ്റമാണ് ഐടി @ സ്കൂൾ ഗ്നു ലിനക്സ് 12.04. ഉബുണ്ടു 12.04 എന്ന ഗ്നു ലിനക്സ് ഓപ്പറേറ്റിങ് സിസ്റ്റത്തിനെ ആധാരമാക്കിയാണിത് തയ്യാറാക്കിയിരിക്കുന്നത്. Continue reading
കേരള പാഠ്യപദ്ധതി പിന്തുടരുന്ന സ്കൂളുകളുടെ ഉപയോഗത്തിനായി ഐടി @ സ്കൂൾ പ്രോജക്റ്റ് തയ്യാറാക്കിയിട്ടുള്ള ഓപ്പറേറ്റിങ് സിസ്റ്റമാണ് ഐടി @ സ്കൂൾ ഗ്നു ലിനക്സ് 12.04. ഉബുണ്ടു 12.04 എന്ന ഗ്നു ലിനക്സ് ഓപ്പറേറ്റിങ് സിസ്റ്റത്തിനെ ആധാരമാക്കിയാണിത് തയ്യാറാക്കിയിരിക്കുന്നത്. Continue reading
tutorial
വിക്കിപീഡിയയിൽ എങ്ങനെ ചിത്രങ്ങൾ ചേർക്കാം?
സ്വതന്ത്രവിജ്ഞാനകോശമായ വിക്കിപീഡിയയിൽ വിജ്ഞാനസംബന്ധിയായ ലേഖനങ്ങൾ ചേർക്കുക എന്നതുപോലെ തന്നെ പ്രാധാന്യമർഹിക്കുന്നുണ്ട് ലേഖനത്തിനാവശ്യമായ ചിത്രങ്ങൾ ചേർക്കുക എന്നതും. വിക്കിപീഡിയയുടെ സഹോദരസംരംഭമായ വിക്കിമീഡിയ കോമൺസ് എന്ന വെബ്സൈറ്റ് Continue reading
CSS3 new attribute selectors
CSS3 introduce 3 new selectors for the sub-string or matching attributes. they are [att^=val], [att$=val] and [att*=val]. these selectors coming under Sub-string Matching Attribute Selectors section.
[att^=val]
This is the “begins with” selector. This selector allows for the selection of elements where a specified attribute begins with a specified string. example:
<pre>a[alt~=”Kerala”] { color:#00aa00; font-size:14px; border:1px solid #00aa00; padding:3px 10px; font-family:Arial, Helvetica, sans-serif; text-decoration:none; margin:2px; background:#afa }</pre>
<code>a[alt~=”Karnataka”] { color:#0000aa; font-size:14px; border:1px solid #0000aa; padding:3px 10px; font-family:Arial, Helvetica, sans-serif; text-decoration:none; margin:2px; background:#aaf }</code>
ആദ്യ ഈമെയില് ഇന്നായിരുന്നു!!

ഈമെയിലിന് ഇന്ന് നാല്പതു വയസ്സു കഴിഞ്ഞിരിക്കുന്നു. അമേരിക്കയില് പിറവി ആദ്യ ഈമെയില് കമ്പ്യൂട്ടറുകള് താണ്ടി ആദ്യമായി സഞ്ചരിച്ചത് ഒരു ഒക്ടോബര് പന്ത്രണ്ടിനായിരുന്നു. 1970-ൽ റേ ടോംലിന്സണ് എന്ന അമേരിക്കന് എഞ്ചിനീയര് സൈനിക ആവശ്യങ്ങള്ക്കായി ഉണ്ടാക്കിയ ഒരു മെയിലിങ് സംവിധാനമാണിത്. അര്പ്പാനെറ്റ് എന്ന ഇന്റര്നെറ്റിന്റെ ചരിത്രത്തോളം പഴക്കമുണ്ട് ഈമെയിലിന്റെ ചരിത്രത്തിനും. എന്നാല്, അമേരിക്കയില് പിറവികൊണ്ട ഇമെയില് ഇരുപതു വര്ഷങ്ങള്ക്ക് ശേഷമാണ് ഇന്ത്യയില് എത്തിയത്. സാധാരണ തപാല് സംവിധാനത്തെ മറിവിയിലേക്ക് പിന്തള്ളി ഇമെയില് മരുരാജ്യങ്ങളിലെന്നപോലെ ഇന്ത്യയില് നേടിയെടുത്തത് വന് ജനപ്രീതിയാണ്.
ബെറാനെക് ആന്ഡ് ന്യൂമെന് എന്ന കമ്പനിയില് കമ്പ്യൂട്ടര് എഞ്ചിനീയറായി ജോലി ചെയ്യുകയായിരുന്നു റേ ടോംലിന്സണ്. ഇന്റര്നെറ്റ് സംവിധാനം ഉണ്ടാക്കാനായി ഈ കമ്പനിയെ 1968 -ഇല് United States Defense Department ചുമതലപ്പെടുത്തുന്നു. 1971 ഇല് ആദ്യം തന്നെ ഈമെയില് സംവിധാനം അവിടെ ഔദ്യോഗികമായി പ്രവര്ത്തനം ആരംഭിച്ചു.

ഇലക്ട്രോണിക് മെയിൽ എന്നതിന്റെ ചുരുക്കപ്പേരാണ് ഇ-മെയിൽ. ഇലക്ട്രോണിക് മാധ്യമങ്ങൾ ഉപയോഗിച്ച് സന്ദേശങ്ങൾ അയക്കുകയും സ്വീകരിക്കുകയും ശേഖരിക്കുകയും ചെയ്യുന്ന സംവിധാനമാണിത്. ഇ-മെയിൽ എന്നതിനെ “ഇന്റർനെറ്റ് വഴിയുള്ള കത്തിടപാട്” എന്ന് നിർവചിക്കാം. ലോകത്തെവിടേയുമുള്ള ആളുകൾക്ക് ഫലപ്രദവും സൗകര്യപ്രദവും ആയി തങ്ങളുടെ ആശയങ്ങളും അഭിരുചികളും സൗജന്യമായി പങ്കുവയ്ക്കാൻ ഇ-മെയിൽ സങ്കേതം അവസരമൊരുക്കുന്നു. സിമ്പിൾ മെയിൽ ട്രാൻസ്ഫർ പ്രോട്ടോകോൾ അടിസ്ഥാനമാക്കി പ്രവർത്തിക്കുന്ന ഇന്റർനെറ്റ് ഇ-മെയിലിനേയും X.400 സംവിധാനത്തെയും ഒരു സ്ഥാപനത്തിലെ അംഗങ്ങൾക്ക് പരസ്പരം സന്ദേശങ്ങളയക്കുന്നതിനുള്ള ഇൻട്രാനെറ്റ് സംവിധാനത്തെയും ഇ-മെയിൽ എന്ന പദംകൊണ്ട് സൂചിപ്പിക്കുന്നു.
കൂടുതല് വിവരങ്ങള്ക്ക് Ian Peter എഴുതിയ ലേഖനം:
Early email was just a small advance on what we know these days as a file directory – it just put a message in another user’s directory in a spot where they could see it when they logged in. Simple as that. Just like leaving a note on someone’s desk.
Probably the first email system of this type was MAILBOX, used at Massachusetts Institute of Technology from 1965. Another early program to send messages on the same computer was called SNDMSG.
Some of the mainframe computers of this era might have had up to one hundred users -often they used what are called “dumb terminals” to access the mainframe from their work desks. Dumb terminals just connected to the mainframe – they had no storage or memory of their own, they did all their work on the remote mainframe computer.
Before internetworking began, therefore, email could only be used to send messages to various users of the same computer. Once computers began to talk to each other over networks, however, the problem became a little more complex – We needed to be able to put a message in an envelope and address it. To do this, we needed a means to indicate to whom letters should go that the electronic posties understood – just like the postal system, we needed a way to indicate an address.
This is why Ray Tomlinson is credited with inventing email in 1972. Like many of the Internet inventors, Tomlinson worked for Bolt Beranek and Newman as an ARPANET contractor. He picked the @ symbol from the computer keyboard to denote sending messages from one computer to another. So then, for anyone using Internet standards, it was simply a matter of nominating name-of-the-user@name-of-the-computer. Internet pioneer Jon Postel, who we will hear more of later, was one of the first users of the new system, and is credited with describing it as a “nice hack”. It certainly was, and it has lasted to this day.
Despite what the world wide web offers, email remains the most important application of the Internet and the most widely used facility it has. Now more than 600 million people internationally use email.
By 1974 there were hundreds of military users of email because ARPANET eventually encouraged it. Email became the saviour of Arpanet, and caused a radical shift in Arpa’s purpose.
Things developed rapidly from there. Larry Roberts invented some email folders for his boss so he could sort his mail, a big advance. In 1975 John Vital developed some software to organize email. By 1976 email had really taken off, and commercial packages began to appear. Within a couple of years, 75% of all ARPANET traffic was email.
Email took us from Arpanet to the Internet. Here was something that ordinary people all over the world wanted to use.
As Ray Tomlinson observed some years later about email, “any single development is stepping on the heels of the previous one and is so closely followed by the next that most advances are obscured. I think that few individuals will be remembered.” That’s true – to catalogue all the developments would be a huge task.
One of the first new developments when personal computers came on the scene was “offline readers”. Offline readers allowed email users to store their email on their own personal computers, and then read it and prepare replies without actually being connected to the network – sort of like Microsoft Outlook can do today.
This was particularly useful in parts of the world where telephone costs to the nearest email system were expensive. (often this involved international calls in the early days) With connection charges of many dollars a minute, it mattered to be able to prepare a reply without being connected to a telephone, and then get on the network to send it. It was also useful because the “offline” mode allowed for more friendly interfaces. Being connected direct to the host email system in this era of very few standards often resulted in delete keys and backspace keys not working, no capacity for text to “wrap around” on the screen of the users computer, and other such annoyances. Offline readers helped a lot.
The first important email standard was called SMTP, or simple message transfer protocol. SMTP was very simple and is still in use – however, as we will hear later in this series, SMTP was a fairly na�ve protocol, and made no attempt to find out whether the person claiming to send a message was the person they purported to be. Forgery was (and still is) very easy in email addresses. These basic flaws in the protocol were later to be exploited by viruses and worms, and by security frauds and spammers forging identities. Some of these problems are still being addressed in 2004.
But as it developed email started to take on some pretty neat features. One of the first good commercial systems was Eudora, developed by Steve Dorner in 1988. Not long after Pegasus mail appeared.
When Internet standards for email began to mature the POP (or Post Office Protocol) servers began to appear as a standard – before that each server was a little different. POP was an important standard to allow users to develop mail systems that would work with each other.
These were the days of per-minute charges for email for individual dialup users. For most people on the Internet in those days email and email discussion groups were the main uses. These were many hundreds of these on a wide variety of topics, and as a body of newsgroups they became known as USENET.
With the World Wide Web, email started to be made available with friendly web interfaces by providers such as Yahoo and Hotmail. Usually this was without charge. Now that email was affordable, everyone wanted at least one email address, and the medium was adopted by not just millions, but hundreds of millions of people.
CSS3 Gradient Backgrounds
Linear Gradient (Top → Bottom)
#linearBg2 { background-color: #fddfa4; background: url(images/linear_bg_2.png); background-repeat: repeat-x; /* Safari 4-5, Chrome 1-9 */ background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#fddfa4), to(#2F2727)); /* Safari 5.1, Chrome 10+ */ background: -webkit-linear-gradient(top, #2F2727, #fddfa4); /* Firefox 3.6+ */ background: -moz-linear-gradient(top, #2F2727, #fddfa4); /* IE 10 */ background: -ms-linear-gradient(top, #2F2727, #fddfa4); /* Opera 11.10+ */ background: -o-linear-gradient(top, #2F2727, #fddfa4); }
Linear Gradient (Left → Right)
#linearBg1 { background-color: #ec800b; background-repeat: repeat-y; /* Safari 4-5, Chrome 1-9 */ background: -webkit-gradient(linear, left top, right top, from(#fddfa4), to(#2F2727)); /* Safari 5.1, Chrome 10+ */ background: -webkit-linear-gradient(left, #2F2727, #fddfa4); /* Firefox 3.6+ */ background: -moz-linear-gradient(left, #2F2727, #fddfa4); /* IE 10 */ background: -ms-linear-gradient(left, #2F2727, #fddfa4); /* Opera 11.10+ */ background: -o-linear-gradient(left, #2F2727, #fddfa4); }
Linear Gradient (with Even Stops)
#even-stops { /* Safari 4-5, Chrome 1-9 */ background: -webkit-gradient(linear, left top, right top, from(#2F2727), color-stop(0.25, #fddfa4), color-stop(0.5, #2F2727), color-stop(0.75, #fddfa4), to(#2F2727)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(left, #2F2727, #fddfa4, #2F2727, #fddfa4, #2F2727); /* Firefox 3.6+ */ background: -moz-linear-gradient(left, #2F2727, #fddfa4, #2F2727, #fddfa4, #2F2727); /* IE 10 */ background: -ms-linear-gradient(left, #2F2727, #fddfa4, #2F2727, #fddfa4, #2F2727); /* Opera 11.10+ */ background: -o-linear-gradient(left, #2F2727, #fddfa4, #2F2727, #fddfa4, #2F2727); }
Linear Gradient (with Specified Arbitrary Stops)
#arbitrary-stops { /* Safari 4-5, Chrome 1-9 */ background: -webkit-gradient(linear, left top, right top, from(#2F2727), color-stop(0.05, #fddfa4), color-stop(0.5, #2F2727), color-stop(0.95, #fddfa4), to(#2F2727)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(left, #2F2727, #fddfa4 5%, #2F2727, #fddfa4 95%, #2F2727); /* Firefox 3.6+ */ background: -moz-linear-gradient(left, #2F2727, #fddfa4 5%, #2F2727, #fddfa4 95%, #2F2727); /* IE 10 */ background: -ms-linear-gradient(left, #2F2727, #fddfa4 5%, #2F2727, #fddfa4 95%, #2F2727); /* Opera 11.10+ */ background: -o-linear-gradient(left, #2F2727, #fddfa4 5%, #2F2727, #fddfa4 95%, #2F2727); }
Radial Gradient (Centered, Full Size)
#radial-center { background-color: #2F2727; background-image: url(images/radial_bg.png); background-position: center center; background-repeat: no-repeat; /* Safari 4-5, Chrome 1-9 */ /* Can’t specify a percentage size? Laaaaaame. */ background: -webkit-gradient(radial, center center, 0, center center, 460, from(#fddfa4), to(#2F2727)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-radial-gradient(circle, #fddfa4, #2F2727); /* Firefox 3.6+ */ background: -moz-radial-gradient(circle, #fddfa4, #2F2727); /* IE 10 */ background: -ms-radial-gradient(circle, #fddfa4, #2F2727); /* Opera cannot do radial gradients yet */ }
Radial Gradient (Positioned, Sized)
Warning: Not Consistent Among Browsers
#radial-position { background-color: #2F2727; background-position: 80% 20%; background-repeat: no-repeat; /* Safari 4-5, Chrome 1-9 */ background: -webkit-gradient(radial, 80% 20%, 0, 80% 40%, 100, from(#fddfa4), to(#2F2727)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-radial-gradient(80% 20%, closest-corner, #fddfa4, #2F2727); /* Firefox 3.6+ */ background: -moz-radial-gradient(80% 20%, closest-corner, #fddfa4, #2F2727); /* IE 10 */ background: -ms-radial-gradient(80% 20%, closest-corner, #fddfa4, #2F2727); /* Opera cannot do radial gradients yet */ }
Windows
- CTRL+C (Copy)
- CTRL+X (Cut) …
- CTRL+V (Paste)
- CTRL+Z (Undo)
- DELETE (Delete)
- SHIFT+DELETE (Delete the selected item permanently without placing the item in the Recycle Bin)
- CTRL while dragging an item (Copy the selected item)
- CTRL+SHIFT while dragging an item (Create a shortcut to the selected item)
- F2 key (Rename the selected item)
- CTRL+RIGHT ARROW (Move the insertion point to the beginning of the next word)
- CTRL+LEFT ARROW (Move the insertion point to the beginning of the previous word)
- CTRL+DOWN ARROW (Move the insertion point to the beginning of the next paragraph)
- CTRL+UP ARROW (Move the insertion point to the beginning of the previous paragraph)
- CTRL+SHIFT with any of the arrow keys (Highlight a block of text) SHIFT with any of the arrow keys (Select more than one item in a window or on the desktop, or select text in a document)
- CTRL+A (Select all)
- F3 key (Search for a file or a folder)
- ALT+ENTER (View the properties for the selected item)
- ALT+F4 (Close the active item, or quit the active program)
- ALT+ENTER (Display the properties of the selected object)
- ALT+SPACEBAR (Open the shortcut menu for the active window)
- CTRL+F4 (Close the active document in programs that enable you to have multiple documents opensimultaneou sly)
- ALT+TAB (Switch between the open items)
- ALT+ESC (Cycle through items in the order that they had been opened)
- F6 key (Cycle through the screen elements in a window or on the desktop)
- F4 key (Display the Address bar list in My Computer or Windows Explorer)
- SHIFT+F10 (Display the shortcut menu for the selected item)
- ALT+SPACEBAR (Display the System menu for the active window)
- CTRL+ESC (Display the Start menu)
- ALT+Underlined letter in a menu name (Display the corresponding menu) Underlined letter in a command name on an open menu (Perform the corresponding command)
- F10 key (Activate the menu bar in the active program)
- RIGHT ARROW (Open the next menu to the right, or open a submenu)
- LEFT ARROW (Open the next menu to the left, or close a submenu)
- F5 key (Update the active window)
- BACKSPACE (View the folder onelevel up in My Computer or Windows Explorer)
- ESC (Cancel the current task)
- SHIFT when you insert a CD- ROMinto the CD-ROM drive (Prevent the CD-ROM from automatically playing)
Dialog Box – Keyboard Shortcuts
- CTRL+TAB (Move forward through the tabs)
- CTRL+SHIFT+TAB (Move backward through the tabs)
- TAB (Move forward through the options)
- SHIFT+TAB (Move backward through the options)
- ALT+Underlined letter (Perform the corresponding command or select the corresponding option)
- ENTER (Perform the command for the active option or button)
- SPACEBAR (Select or clear the check box if the active option is a check box)
- Arrow keys (Select a button if the active option is a group of option buttons)
- F1 key (Display Help)
- F4 key (Display the items in the active list)
- BACKSPACE (Open a folder one level up if a folder is selected in the Save As or Open dialog box)
Microsoft Natural Keyboard Shortcuts
- Windows Logo (Display or hide the Start menu)
- Windows Logo+BREAK (Display the System Properties dialog box)
- Windows Logo+D (Display the desktop)
- Windows Logo+M (Minimize all of the windows)
- Windows Logo+SHIFT+M (Restorethe minimized windows)
- Windows Logo+E (Open My Computer)
- Windows Logo+F (Search for a file or a folder)
- CTRL+Windows Logo+F (Search for computers)
- Windows Logo+F1 (Display Windows Help)
- Windows Logo+ L (Lock the keyboard)
- Windows Logo+R (Open the Run dialog box)
- Windows Logo+U (Open Utility Manager)
- Accessibility Keyboard Shortcuts
- Right SHIFT for eight seconds (Switch FilterKeys either on or off)
- Left ALT+left SHIFT+PRINT SCREEN (Switch High Contrast either on or off)
- Left ALT+left SHIFT+NUM LOCK (Switch the MouseKeys either on or off)
- SHIFT five times (Switch the StickyKeys either on or off)
- NUM LOCK for five seconds (Switch the ToggleKeys either on or off)
- Windows Logo +U (Open Utility Manager)
- Windows Explorer Keyboard Shortcuts
- END (Display the bottom of the active window)
- HOME (Display the top of the active window)
- NUM LOCK+Asterisk sign (*) (Display all of the subfolders that are under the selected folder)
- NUM LOCK+Plus sign (+) (Display the contents of the selected folder)
- NUM LOCK+Minus sign (-) (Collapse the selected folder)
- LEFT ARROW (Collapse the current selection if it is expanded, or select the parent folder)
- RIGHT ARROW (Display the current selection if it is collapsed, or select the first subfolder)
Shortcut Keys for Character Map
After you double-click a character on the grid of characters, you can move through the grid by using the keyboard shortcuts:
- RIGHT ARROW (Move to the rightor to the beginning of the next line)
- LEFT ARROW (Move to the left orto the end of the previous line)
- UP ARROW (Move up one row)
- DOWN ARROW (Move down one row)
- PAGE UP (Move up one screen at a time)
- PAGE DOWN (Move down one screen at a time)
- HOME (Move to the beginning of the line)
- END (Move to the end of the line)
- CTRL+HOME (Move to the first character)
- CTRL+END (Move to the last character)
- SPACEBAR (Switch between Enlarged and Normal mode when a character is selected) Microsoft Management Console
(MMC) Main Window Keyboard Shortcuts
- 1
- CTRL+O (Open a saved console)
- CTRL+N (Open a new console)
- CTRL+S (Save the open console)
- CTRL+M (Add or remove a console item)
- CTRL+W (Open a new window)
- F5 key (Update the content of all console windows)
- ALT+SPACEBAR (Display the MMC window menu)
- ALT+F4 (Close the console)
- ALT+A (Display the Action menu)
- ALT+V (Display the View menu)
- ALT+F (Display the File menu)
- ALT+O (Display the Favorites menu)
MMC Console Window Keyboard Shortcuts
- CTRL+P (Print the current page or active pane)
- ALT+Minus sign (-) (Display the window menu for the active console window)
- SHIFT+F10 (Display the Action shortcut menu for the selected item)
- F1 key (Open the Help topic, if any, for the selected item)
- F5 key (Update the content of all console windows)
- CTRL+F10 (Maximize the active console window)
- CTRL+F5 (Restore the active console window)
- ALT+ENTER (Display the Properties dialog box, if any, for theselected item)
- F2 key (Rename the selected item)
- CTRL+F4 (Close the active console window. When a console has only one console window, this shortcut closes the console)
Remote Desktop Connection Navigation
- CTRL+ALT+END (Open the Microsoft Windows NT Security dialog box)
- ALT+PAGE UP (Switch between programs from left to right)
- ALT+PAGE DOWN (Switch between programs from right to left)
- ALT+INSERT (Cycle through the programs in most recently used order)
- ALT+HOME (Display the Start menu)
- CTRL+ALT+BREAK (Switch the client computer between a window and a full screen)
- ALT+DELETE (Display the Windows menu)
- CTRL+ALT+Minus sign (-) (Place a snapshot of the active window in the client on the Terminal server clipboard and provide the same functionality as pressing PRINT SCREEN on a local computer.)
- CTRL+ALT+Plus sign (+) (Place asnapshot of the entire client window area on the Terminal server clipboardand provide the same functionality spressing ALT+PRINT SCREEN on a local computer.)
Microsoft Internet Explorer Keyboard Shortcuts
- CTRL+B (Open the Organize Favorites dialog box)
- CTRL+E (Open the Search bar)
- CTRL+F (Start the Find utility)
- CTRL+H (Open the History bar)
- CTRL+I (Open the Favorites bar)
- CTRL+L (Open the Open dialog box)
- CTRL+N (Start another instance of the browser with the same Web address)
- CTRL+O (Open the Open dialog box,the same as CTRL+L)
- CTRL+P (Open the Print dialog box)
- CTRL+R (Update the current Web page)
- CTRL+W (Close the current window)
Useful Google Operators
Google has several operators that can help you find specific information, specific websites or inquire about the indexing of your own site, below you will find the most important ones:
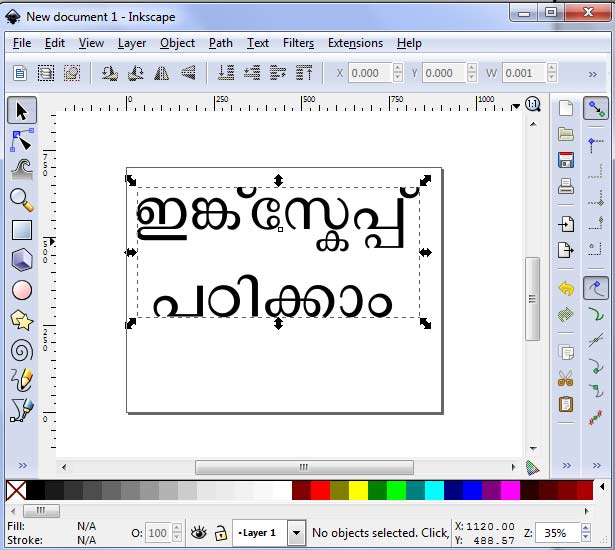
ഇങ്ക്സ്കേപ്പ് എന്ന സോഫ്റ്റ്വെയറിനെ പരിചയപ്പെടാം

അഡോബിന്റെ ഫോട്ടോഷോപ്പ്, കോറലിന്റെ കോറൽഡ്രോ തുടങ്ങി നിരവധി ഗ്രാഫിക്സ് എഡിറ്റിങ് സോഫ്റ്റ്വെയറുകൾ മാർക്കറ്റിൽ ലഭ്യമാണ്. റാസ്റ്റർ ഇമേജ് എഡിറ്റിങ് (raster image editing) വെക്റ്റർ ഇമേജ് എഡിറ്റിങ് (vector image editing) എന്നിങ്ങനെ പ്രധാനമായും രണ്ടായി ഇവയെ തരം തിരിച്ചിരിക്കുന്നു. ഫോട്ടോഷോപ്പ് റാസ്റ്റർ ഇമേജ് എഡിറ്റിങിൽ പെട്ട സോഫ്റ്റ്വെയർ ആണ്. ഫോട്ടോസ് ഒക്കെ മെച്ചപ്പെടുത്താനും മിക്സ് ചെയ്യാനും പോലുള്ള പരിപാടികൾക്കിതാണു നല്ലത്. ചിത്രം വലുതാക്കുമ്പോൾ അതിന്റെ വ്യക്തത നഷ്ടപ്പെടുന്നു എന്നതാണ് റാസ്റ്റർ ഇമേജ് എഡിറ്റിങിന്റെ ന്യൂനത. ഫ്രീ സോഫ്റ്റ്വെയറായ ജിംബ് ഫോട്ടോഷോപ്പിന്റെ നല്ലൊരു എതിരാളിയാണ്.
എത്രതന്നെ വലുതാക്കിയാലും വ്യക്തത അല്പം പോലും കുറയാത്ത ചിത്രങ്ങൾ ഉണ്ടാക്കാൻ വെക്റ്റർ എഡിറ്റിങ് സോഫ്റ്റ്വെയറുകൾ വേണം. കോറൽഡ്രോ ആണ് ഈ രംഗത്ത് ഒന്നാമൻ. ഇങ്ക്സ്കേപ്പ് ഒരു വെക്റ്റർ എഡിറ്റിങ് സോഫ്റ്റ്വെയർ ആണ്. ഇതൊരു ഒരു ഫ്രീ സോഫ്റ്റ്വെയർ കൂടിയാണ്. മാർക്കറ്റിലെ ഒന്നാമനായ കോറൽഡ്രോയോട് കിടപിടിക്കാൻ ഇങ്ക്സ്കേപ്പിനു പറ്റില്ലെങ്കിലും അതിനെ അപേക്ഷിച്ച് മറ്റു പല സവിശേഷതകൾ ഈ സോഫ്റ്റ്വെയറിനുണ്ട്. അതിലൊന്നാണ് മലയാളം പോലുള്ള സങ്കീർണ ലിപികൾ നമുക്കിതിൽ ഉപയോഗിക്കാൻ പറ്റുന്നു എന്നത്. മാത്രമല്ല, വിൻഡോസ്, ലിനക്സ്, മാക്സ് തുടങ്ങിയ ഓപ്പറേറ്റിങ് സിസ്റ്റങ്ങളില്ലാം ഇതു പ്രവർത്തിക്കുന്നതുമാണ്.
വെബ്ടെക്നോളജിയുമായി ബന്ധപ്പെട്ടുകഴിയുന്നവർക്ക് സുപരിചിതമായ എക്സ്.എം.എൽ , എസ്.വി.ജി, സി.എസ്.എസ്. മാനദണ്ഡങ്ങൾ അനുസരിച്ചാണിതിൽ ചിത്രങ്ങൾ ഉണ്ടാക്കുന്നത്. അതായത് ഇങ്ക്സ്കേപ്പിൽ ഉണ്ടാക്കിയ ഒരു എസ്.വി.ജി ഫയൽ നിങ്ങൾക്കുവേണമെങ്കിൽ നോട്ട്പാഡ് പോലുള്ള ടെക്സ്റ്റ് എഡിറ്റർ ഉപയോഗിച്ച് തുറക്കാനും മാറ്റം വരുത്താനും സാധിക്കും…!

മറ്റേതൊരു ഇമേജ് എഡിറ്റിങ് സോഫ്റ്റ്വെയറുകളിലേതെന്നപോലെ ടൂൾബോക്സും, ലേയർ കൺസെപ്റ്റും ഒക്കെ ഇതിലും ഉണ്ട്. ഏതെങ്കിലും ഒരു ഇമേജ് എഡിറ്റിങ് സോഫ്റ്റ്വെയർ അറിയുന്ന ഒരാൾക്ക് കേവലം രണ്ടോ മൂന്നോ ദിവസത്തെ പരിശീലനം കൊണ്ട് ഇങ്ക്സ്കേപ്പിൽ മാസ്റ്റർ ആവാൻ പറ്റും.
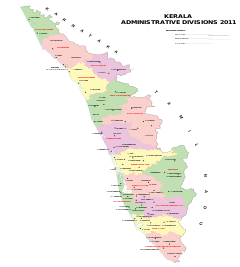
വിക്കിപീഡിയയിൽ തുടങ്ങിയ ഭൂപടനിർമ്മാണം എന്ന പദ്ധതിയുമായി ബന്ധപ്പെട്ടാണ് ഞാൻ ഈ സോഫ്റ്റ്വെയറിനെ പരിചയപ്പെടുന്നത്. പിന്നീട് ഈ സോഫ്റ്റ്വെയർ ഉപയോഗിച്ച് വിക്കിപീഡിയയ്ക്കുവേണ്ടി നിരവാധി ഭൂപടങ്ങൾ നിർമ്മിക്കുകയിണ്ടായി. കേരളത്തിലെ വിവിധ ജില്ലകളുടേയും മറ്റും ഭൂപടങ്ങൾ വരച്ചത് ഇവിടെ ക്ലിക്ക് ചെയ്താൽ കാണാവുന്നതാണ്. ഈ സോഫ്റ്റ്വെയർ പഠിക്കാനാവശ്യമായ ടൂട്ടോറിയലുകൾ നെറ്റിൽ തന്നെ ലഭ്യമാണ്. മലയാളത്തിൽ ടൂട്ടോറിയലുകൾ ഒന്നുംതന്നെ ഇതുവരെ ശ്രദ്ധയിൽ പെട്ടിട്ടില്ല. വെക്റ്റർഗ്രാഫിക്സുമായി കളിക്കുന്നവർക്ക് തെരഞ്ഞെടുക്കാൻ പറ്റിയ വലരെ സിമ്പിൾ ആയിട്ടുള്ള ഒരു ഫ്രീ സോഫ്റ്റ്വെയർ ആണിത്.
 നിങ്ങളുടെ ഓപ്പറേറ്റിങ് സിസ്റ്റം ഏതാണെന്നു നോക്കി അതിനാവശ്യമായ ഇങ്ക്സ്കേപ്പ് ഡൗൺലോഡു ചെയ്തുപയോഗിക്കുക. ഇത് സിസ്റ്റത്തിൽ ഇൻസ്റ്റാൾ ചെയ്യണമെന്നു നിർബന്ധമില്ല. വെറുതേ കോപ്പിചെയ്തിട്ടാലും വർക്ക് ചെയ്യും. മറ്റു ഗ്രാഫിക്സ് സോഫറ്റ്വെയറുകളെ അപേക്ഷിച്ച് മെമ്മറി വളരെ കുറച്ചുമാത്രമേ ഇങ്ക്സ്കേപ്പിന് ആവശ്യമുള്ളൂ.
നിങ്ങളുടെ ഓപ്പറേറ്റിങ് സിസ്റ്റം ഏതാണെന്നു നോക്കി അതിനാവശ്യമായ ഇങ്ക്സ്കേപ്പ് ഡൗൺലോഡു ചെയ്തുപയോഗിക്കുക. ഇത് സിസ്റ്റത്തിൽ ഇൻസ്റ്റാൾ ചെയ്യണമെന്നു നിർബന്ധമില്ല. വെറുതേ കോപ്പിചെയ്തിട്ടാലും വർക്ക് ചെയ്യും. മറ്റു ഗ്രാഫിക്സ് സോഫറ്റ്വെയറുകളെ അപേക്ഷിച്ച് മെമ്മറി വളരെ കുറച്ചുമാത്രമേ ഇങ്ക്സ്കേപ്പിന് ആവശ്യമുള്ളൂ.
ഇങ്ക്സ്കേപ്പ് ഡൗൺലോഡ് ചെയ്യാൻ ഈ സൈറ്റിലേക്കു പോവുക. ഓപ്പറേറ്റിങ് സിസ്റ്റത്തിന് അനിയോജ്യമായ ഇങ്ക്സ്കേപ്പ് തന്നെ സെലക്റ്റ്ചെയ്യാൻ ശ്രദ്ധിക്കുക.
ഉപയോഗിച്ചുതുടങ്ങുന്നവർ ഇതിൽ നിന്നും ഏതെങ്കിലും ഒരു എസ്.വി.ജി. ഫയൽ ഡൗൺലോഡ് ചെയ്തിട്ട് ഇങ്ക്സ്കേപ്പിൽ ഓപ്പൺ ചെയ്തു നോക്കുക. ഈ ലിസ്റ്റിൽ പി.എൻ.ജി. എക്സ്റ്റൻഷൻ ഉള്ള ഫയലുകളും ഉണ്ട്. അതു തിരിച്ചറിയാൻ അഡ്രസ്ബാറിലെ അവയുടെ പേര് ശ്രദ്ധിച്ചാൽ മതി. .svg എക്സ്റ്റൻഷൻ ഉള്ള ഫയലുകൾ ഡൗൺലോഡ് ചെയ്യുക. കേരളത്തിന്റെ അഡ്മിൻസ്ട്രേറ്റീവ് ഭൂപടം ഇങ്ക്സ്കേപ്പിൽ വരച്ചതു നോക്കുക. ഇത് Save As ചെയ്തെടുത്താലും മതി. എന്നിട്ട് അത് ഒരു നോട്ട്പാഡിൽ ഓപ്പൻ ചെയ്തു നോക്കൂ!! ഉപയോഗിച്ച് തുടങ്ങുമ്പോൾ വരുന്ന സംശയങ്ങൾ ചോദിക്കാൻ മറക്കരുത്…
ചില പൊടിക്കൈകൾ
- ഫോട്ടോഷോപ്പ് പോലുള്ള സോഫ്റ്റ്വെയറുകൾ പരിചരിച്ചുവന്നവർ ആദ്യം അന്വേഷിക്കുക ഇതിന്റെ ലേയറുകൾ എവിടെ കിട്ടും എന്നാവും. ഒന്നിനുപുറകിൽ മറ്റൊന്നായി ചിത്രങ്ങളും ടെക്സ്റ്റുകളും അടുക്കിവെയ്ക്കാൻ അത് കൂടിയേ തീരൂ. മെനുവിൽ ലേയർ എന്ന മെനു ഐറ്റത്തിൽ അവസാനത്തേതായി ലെയർ മെനുഐറ്റം ഉണ്ട്, Ctrl + Shift + L അമർത്തിയാൽ ലേയർ വിൻഡോ വരുന്നതുകാണാം. Ctrl + Shift + N ആണ് പുതിയ ലേയർ കൂട്ടിച്ചേർക്കാനുള്ള ഷോർട്ക്കട്ട് കീ.
- കീബോർഡിൽ നമ്പർ 5 പ്രസ്സ് ചെയ്താൽ ഫിറ്റ് ടു സ്ക്രീൻ എന്ന ഓപ്ഷൻ ലഭിക്കും. എഡിറ്റ് ചെയ്തുകൊണ്ടിരിക്കുന്ന ഡോക്കുമെന്റ് സ്ക്രോൾ ചെയ്തുപോയി സ്ക്രീനിനുപുറത്തേക്ക് പോയാൽ തിരിച്ചുകൊണ്ടുവരാനുള്ള ഒരു എളുപ്പ മാർഗമായി ഇതിനെ കാണാം. ഇനി നമ്പർ 1, 2, 6 എന്നിവ കൂടി അമർത്തി നോക്കൂ!!
- ഡോക്കുമെന്റിന്റെ വിഡ്ത്, ഹൈറ്റ്, റസലൂഷൻ തുടങ്ങിയ പ്രോപ്പർട്ടീസ് മാറ്റണമെങ്കിൽ അതിനുള്ള മാർഗം ഫയൽ മെനുവിൽ ഡോക്കുമെന്റ് പ്രോപ്പർട്ടീസ് എടുത്താൽ കിട്ടും. എളുപ്പത്തിൽ Ctrl + Shift + D അമർത്തിയാൽ മതി.
- ഒരു ഒബ്ജക്റ്റിന്റെ, അല്ലെങ്കിൽ ടെക്സ്റ്റിന്റെ കോപ്പിയെടുത്ത് പേസ്റ്റ് ചെയ്യേണ്ടതെങ്ങനെയെന്ന് സാധാരണഗതിയിൽ ഏവർക്കും അറിയുമായിരിക്കുമല്ലോ! അതുകൂടാതെ ഇങ്ക്സ്കേപ്പിൽ ഒരു എളുപ്പമാർഗമുള്ളത് Ctrl + D ആണ്. സെലെക്റ്റ് ചെയ്തിരിക്കുന്ന ഒബ്ജക്റ്റ് ഏതുതന്നെയായാലും അതിന്റെ ഡ്യൂപ്ലിക്കേറ്റ് അതിനു മുകളിലായി വന്നിരിക്കും!! മൗസ് ഉപയോഗിച്ച് ഇനി അതിനെ അവിടെ നിന്നും വലിച്ചു മാറ്റിവെച്ചാൽ മതിയാവും!
- ട്രാൻസ്പരന്റ് ഇമേജാണു ലക്ഷ്യമെങ്കിൽ ഫയലിൽ Export Bitmap ക്ലിക്ക് ചെയ്തു സേവ് ചെയ്താൽ മതിയാവും. Ctrl + Shift + E ആണ് എളുപ്പവഴി. അവിടെ കാണുന്ന മറ്റ് ഓപ്ഷൻസ് ശ്രദ്ധിക്കുക. ഡോക്കുമെന്റിൽ ഒരുകൂട്ടം ഒബ്ജക്റ്റുകൾ ഉണ്ടെങ്കിൽ അവയിലെ രണ്ടോ മൂന്നോ ഒബ്ജക്റ്റ് മാത്രമായും ഇങ്ങനെ എക്സ്പോർട്ട് ചെയ്യാവുന്നതാണ്!!
- Alt + Ctrl + A പ്രസ്സ് ചെയ്താൽ മുഴുവൻ ലേയറുകളിലേയും എല്ലാ ഒബ്ജക്റ്റിനേയും സെലെക്റ്റ് ചെയ്യാനാവും.
വെക്റ്റർ ഗ്രാഫിക്സിൽ ചെയ്യാൻ പറ്റുന്ന ഒട്ടനവധി സംഗതികൾ വേറെയും ഉണ്ട്. അവ ഓരോന്നായി ചെയ്തു ശീലിക്കുക. ഇങ്ക്സ്കേപ്പിന്റെ വിവിധവശങ്ങളെ കുറിച്ച് പ്രതിപാദിക്കുന്ന വിശദമായ ടൂട്ടോറിയൽസ് ആവശ്യമുള്ളവർ ഈ സൈറ്റിലേക്കു പോവുക!
HTML5
നെറ്റിലൂടെയുള്ള ആശയവിനിമയത്തിനു ചുക്കാന് പിടിക്കുന്ന വളരെ ലളിതമായ ഒരു കമ്പ്യൂട്ടര് ഭാഷയാണ് HTML. ഈ അടുത്ത് ഇറങ്ങിയ HTML5 ആണ് HTML -ന്റെ പരിഷ്കരിച്ച അവസ്സന പതിപ്പ്. ഒരുപാട് പുതിയ ടാഗുകളും എപിഐ കളും ഉള്ക്കൊള്ളിച്ചുകൊണ്ട് വളരേ നൂതനമായൊരു ബ്രൗസിംങ് അനുഭവം പ്രദാനം ചെയ്യാന് HTML5 നു കഴിയും എന്നു വേണം കരുതാന്. HTML 4.01, XHTML 1.0 , DOM Level 2 HTML ഇവയ്ക്കു ശേഷം ഇറങ്ങിയ അടുത്ത വെബ്സ്റ്റാന്ഡേര്ഡായിട്ടാണ് HTML5 ഇറങ്ങിയിരിക്കുന്നത്. Flash, Silverlight, Java തുടങ്ങിയ RIA Technologies നെ കുറിച്ചുള്ള വേവലാതി ഇനി വേണ്ട. ഇവ സപ്പോര്ഡ് ചെയ്യാനുതകുന്ന ടാഗുകളും അതിനു വേണ്ട എപിഐ കളും HTML5 നോടൊപ്പം കൂട്ടിച്ചേര്ത്തിരിക്കുന്നു. ഔദ്യോഗികമായി ഇതു പുറത്തിറങ്ങിയെങ്കിലും HTML5 സ്റ്റാന്ഡേഡൈസേഷന് വരും വര്ഷങ്ങളിലും തുടരും. എല്ലാ ബ്രൗസറുകളും HTML5 ലെ എല്ലാ ടാഗുകളെയും സപ്പോര്ട്ട് ചെയ്തു തുടങ്ങിയിട്ടില്ല. എങ്കിലും മോസില്ല, ഗൂഗിള് ക്രോം എന്നിവയില് HTML5 ശക്തി വളരേ പ്രകടമായി കാണാവുന്നതാണ്. ഇന്റെര്നെറ്റ് എക്സ്പ്ലോറര് എന്ന മൈക്രോസോഫ്റ്റ് ബ്രൗസറിന്റെ പരിഷ്കരിച്ച പതിപ്പായ ഇന്റെര്നെറ്റ് എക്സ്പ്ലോറര് 9 – ഇല് ആണ് HTML5 ന്റെ പ്രകടനം താരതമ്യേന വളരേ കുറവാണ്.










