അഡോബിന്റെ ഫോട്ടോഷോപ്പ്, കോറലിന്റെ കോറൽഡ്രോ തുടങ്ങി നിരവധി ഗ്രാഫിക്സ് എഡിറ്റിങ് സോഫ്റ്റ്വെയറുകൾ മാർക്കറ്റിൽ ലഭ്യമാണ്. റാസ്റ്റർ ഇമേജ് എഡിറ്റിങ് (raster image editing) വെക്റ്റർ ഇമേജ് എഡിറ്റിങ് (vector image editing) എന്നിങ്ങനെ പ്രധാനമായും രണ്ടായി ഇവയെ തരം തിരിച്ചിരിക്കുന്നു. ഫോട്ടോഷോപ്പ് റാസ്റ്റർ ഇമേജ് എഡിറ്റിങിൽ പെട്ട സോഫ്റ്റ്വെയർ ആണ്. ഫോട്ടോസ് ഒക്കെ മെച്ചപ്പെടുത്താനും മിക്സ് ചെയ്യാനും പോലുള്ള പരിപാടികൾക്കിതാണു നല്ലത്. ചിത്രം വലുതാക്കുമ്പോൾ അതിന്റെ വ്യക്തത നഷ്ടപ്പെടുന്നു എന്നതാണ് റാസ്റ്റർ ഇമേജ് എഡിറ്റിങിന്റെ ന്യൂനത. ഫ്രീ സോഫ്റ്റ്വെയറായ ജിംബ് ഫോട്ടോഷോപ്പിന്റെ നല്ലൊരു എതിരാളിയാണ്.
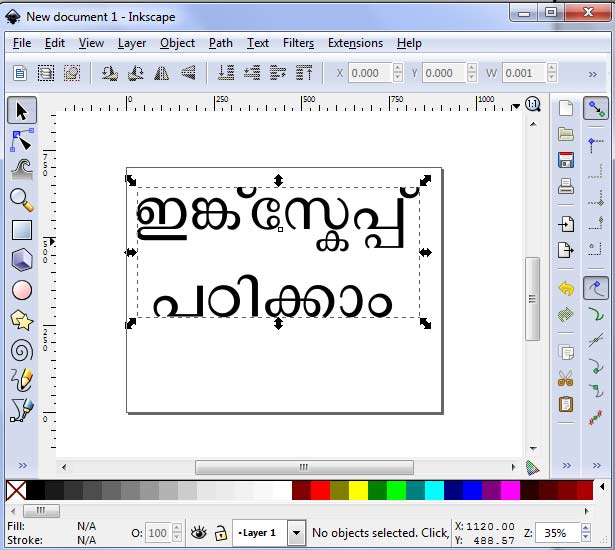
എത്രതന്നെ വലുതാക്കിയാലും വ്യക്തത അല്പം പോലും കുറയാത്ത ചിത്രങ്ങൾ ഉണ്ടാക്കാൻ വെക്റ്റർ എഡിറ്റിങ് സോഫ്റ്റ്വെയറുകൾ വേണം. കോറൽഡ്രോ ആണ് ഈ രംഗത്ത് ഒന്നാമൻ. ഇങ്ക്സ്കേപ്പ് ഒരു വെക്റ്റർ എഡിറ്റിങ് സോഫ്റ്റ്വെയർ ആണ്. ഇതൊരു ഒരു ഫ്രീ സോഫ്റ്റ്വെയർ കൂടിയാണ്. മാർക്കറ്റിലെ ഒന്നാമനായ കോറൽഡ്രോയോട് കിടപിടിക്കാൻ ഇങ്ക്സ്കേപ്പിനു പറ്റില്ലെങ്കിലും അതിനെ അപേക്ഷിച്ച് മറ്റു പല സവിശേഷതകൾ ഈ സോഫ്റ്റ്വെയറിനുണ്ട്. അതിലൊന്നാണ് മലയാളം പോലുള്ള സങ്കീർണ ലിപികൾ നമുക്കിതിൽ ഉപയോഗിക്കാൻ പറ്റുന്നു എന്നത്. മാത്രമല്ല, വിൻഡോസ്, ലിനക്സ്, മാക്സ് തുടങ്ങിയ ഓപ്പറേറ്റിങ് സിസ്റ്റങ്ങളില്ലാം ഇതു പ്രവർത്തിക്കുന്നതുമാണ്.
വെബ്ടെക്നോളജിയുമായി ബന്ധപ്പെട്ടുകഴിയുന്നവർക്ക് സുപരിചിതമായ എക്സ്.എം.എൽ , എസ്.വി.ജി, സി.എസ്.എസ്. മാനദണ്ഡങ്ങൾ അനുസരിച്ചാണിതിൽ ചിത്രങ്ങൾ ഉണ്ടാക്കുന്നത്. അതായത് ഇങ്ക്സ്കേപ്പിൽ ഉണ്ടാക്കിയ ഒരു എസ്.വി.ജി ഫയൽ നിങ്ങൾക്കുവേണമെങ്കിൽ നോട്ട്പാഡ് പോലുള്ള ടെക്സ്റ്റ് എഡിറ്റർ ഉപയോഗിച്ച് തുറക്കാനും മാറ്റം വരുത്താനും സാധിക്കും…!

മറ്റേതൊരു ഇമേജ് എഡിറ്റിങ് സോഫ്റ്റ്വെയറുകളിലേതെന്നപോലെ ടൂൾബോക്സും, ലേയർ കൺസെപ്റ്റും ഒക്കെ ഇതിലും ഉണ്ട്. ഏതെങ്കിലും ഒരു ഇമേജ് എഡിറ്റിങ് സോഫ്റ്റ്വെയർ അറിയുന്ന ഒരാൾക്ക് കേവലം രണ്ടോ മൂന്നോ ദിവസത്തെ പരിശീലനം കൊണ്ട് ഇങ്ക്സ്കേപ്പിൽ മാസ്റ്റർ ആവാൻ പറ്റും.
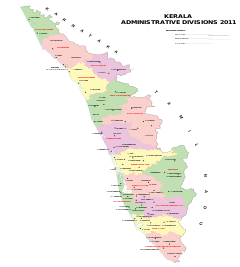
വിക്കിപീഡിയയിൽ തുടങ്ങിയ ഭൂപടനിർമ്മാണം എന്ന പദ്ധതിയുമായി ബന്ധപ്പെട്ടാണ് ഞാൻ ഈ സോഫ്റ്റ്വെയറിനെ പരിചയപ്പെടുന്നത്. പിന്നീട് ഈ സോഫ്റ്റ്വെയർ ഉപയോഗിച്ച് വിക്കിപീഡിയയ്ക്കുവേണ്ടി നിരവാധി ഭൂപടങ്ങൾ നിർമ്മിക്കുകയിണ്ടായി. കേരളത്തിലെ വിവിധ ജില്ലകളുടേയും മറ്റും ഭൂപടങ്ങൾ വരച്ചത് ഇവിടെ ക്ലിക്ക് ചെയ്താൽ കാണാവുന്നതാണ്. ഈ സോഫ്റ്റ്വെയർ പഠിക്കാനാവശ്യമായ ടൂട്ടോറിയലുകൾ നെറ്റിൽ തന്നെ ലഭ്യമാണ്. മലയാളത്തിൽ ടൂട്ടോറിയലുകൾ ഒന്നുംതന്നെ ഇതുവരെ ശ്രദ്ധയിൽ പെട്ടിട്ടില്ല. വെക്റ്റർഗ്രാഫിക്സുമായി കളിക്കുന്നവർക്ക് തെരഞ്ഞെടുക്കാൻ പറ്റിയ വലരെ സിമ്പിൾ ആയിട്ടുള്ള ഒരു ഫ്രീ സോഫ്റ്റ്വെയർ ആണിത്.
 നിങ്ങളുടെ ഓപ്പറേറ്റിങ് സിസ്റ്റം ഏതാണെന്നു നോക്കി അതിനാവശ്യമായ ഇങ്ക്സ്കേപ്പ് ഡൗൺലോഡു ചെയ്തുപയോഗിക്കുക. ഇത് സിസ്റ്റത്തിൽ ഇൻസ്റ്റാൾ ചെയ്യണമെന്നു നിർബന്ധമില്ല. വെറുതേ കോപ്പിചെയ്തിട്ടാലും വർക്ക് ചെയ്യും. മറ്റു ഗ്രാഫിക്സ് സോഫറ്റ്വെയറുകളെ അപേക്ഷിച്ച് മെമ്മറി വളരെ കുറച്ചുമാത്രമേ ഇങ്ക്സ്കേപ്പിന് ആവശ്യമുള്ളൂ.
നിങ്ങളുടെ ഓപ്പറേറ്റിങ് സിസ്റ്റം ഏതാണെന്നു നോക്കി അതിനാവശ്യമായ ഇങ്ക്സ്കേപ്പ് ഡൗൺലോഡു ചെയ്തുപയോഗിക്കുക. ഇത് സിസ്റ്റത്തിൽ ഇൻസ്റ്റാൾ ചെയ്യണമെന്നു നിർബന്ധമില്ല. വെറുതേ കോപ്പിചെയ്തിട്ടാലും വർക്ക് ചെയ്യും. മറ്റു ഗ്രാഫിക്സ് സോഫറ്റ്വെയറുകളെ അപേക്ഷിച്ച് മെമ്മറി വളരെ കുറച്ചുമാത്രമേ ഇങ്ക്സ്കേപ്പിന് ആവശ്യമുള്ളൂ.
ഇങ്ക്സ്കേപ്പ് ഡൗൺലോഡ് ചെയ്യാൻ ഈ സൈറ്റിലേക്കു പോവുക. ഓപ്പറേറ്റിങ് സിസ്റ്റത്തിന് അനിയോജ്യമായ ഇങ്ക്സ്കേപ്പ് തന്നെ സെലക്റ്റ്ചെയ്യാൻ ശ്രദ്ധിക്കുക.
ഉപയോഗിച്ചുതുടങ്ങുന്നവർ ഇതിൽ നിന്നും ഏതെങ്കിലും ഒരു എസ്.വി.ജി. ഫയൽ ഡൗൺലോഡ് ചെയ്തിട്ട് ഇങ്ക്സ്കേപ്പിൽ ഓപ്പൺ ചെയ്തു നോക്കുക. ഈ ലിസ്റ്റിൽ പി.എൻ.ജി. എക്സ്റ്റൻഷൻ ഉള്ള ഫയലുകളും ഉണ്ട്. അതു തിരിച്ചറിയാൻ അഡ്രസ്ബാറിലെ അവയുടെ പേര് ശ്രദ്ധിച്ചാൽ മതി. .svg എക്സ്റ്റൻഷൻ ഉള്ള ഫയലുകൾ ഡൗൺലോഡ് ചെയ്യുക. കേരളത്തിന്റെ അഡ്മിൻസ്ട്രേറ്റീവ് ഭൂപടം ഇങ്ക്സ്കേപ്പിൽ വരച്ചതു നോക്കുക. ഇത് Save As ചെയ്തെടുത്താലും മതി. എന്നിട്ട് അത് ഒരു നോട്ട്പാഡിൽ ഓപ്പൻ ചെയ്തു നോക്കൂ!! ഉപയോഗിച്ച് തുടങ്ങുമ്പോൾ വരുന്ന സംശയങ്ങൾ ചോദിക്കാൻ മറക്കരുത്…
ചില പൊടിക്കൈകൾ
- ഫോട്ടോഷോപ്പ് പോലുള്ള സോഫ്റ്റ്വെയറുകൾ പരിചരിച്ചുവന്നവർ ആദ്യം അന്വേഷിക്കുക ഇതിന്റെ ലേയറുകൾ എവിടെ കിട്ടും എന്നാവും. ഒന്നിനുപുറകിൽ മറ്റൊന്നായി ചിത്രങ്ങളും ടെക്സ്റ്റുകളും അടുക്കിവെയ്ക്കാൻ അത് കൂടിയേ തീരൂ. മെനുവിൽ ലേയർ എന്ന മെനു ഐറ്റത്തിൽ അവസാനത്തേതായി ലെയർ മെനുഐറ്റം ഉണ്ട്, Ctrl + Shift + L അമർത്തിയാൽ ലേയർ വിൻഡോ വരുന്നതുകാണാം. Ctrl + Shift + N ആണ് പുതിയ ലേയർ കൂട്ടിച്ചേർക്കാനുള്ള ഷോർട്ക്കട്ട് കീ.
- കീബോർഡിൽ നമ്പർ 5 പ്രസ്സ് ചെയ്താൽ ഫിറ്റ് ടു സ്ക്രീൻ എന്ന ഓപ്ഷൻ ലഭിക്കും. എഡിറ്റ് ചെയ്തുകൊണ്ടിരിക്കുന്ന ഡോക്കുമെന്റ് സ്ക്രോൾ ചെയ്തുപോയി സ്ക്രീനിനുപുറത്തേക്ക് പോയാൽ തിരിച്ചുകൊണ്ടുവരാനുള്ള ഒരു എളുപ്പ മാർഗമായി ഇതിനെ കാണാം. ഇനി നമ്പർ 1, 2, 6 എന്നിവ കൂടി അമർത്തി നോക്കൂ!!
- ഡോക്കുമെന്റിന്റെ വിഡ്ത്, ഹൈറ്റ്, റസലൂഷൻ തുടങ്ങിയ പ്രോപ്പർട്ടീസ് മാറ്റണമെങ്കിൽ അതിനുള്ള മാർഗം ഫയൽ മെനുവിൽ ഡോക്കുമെന്റ് പ്രോപ്പർട്ടീസ് എടുത്താൽ കിട്ടും. എളുപ്പത്തിൽ Ctrl + Shift + D അമർത്തിയാൽ മതി.
- ഒരു ഒബ്ജക്റ്റിന്റെ, അല്ലെങ്കിൽ ടെക്സ്റ്റിന്റെ കോപ്പിയെടുത്ത് പേസ്റ്റ് ചെയ്യേണ്ടതെങ്ങനെയെന്ന് സാധാരണഗതിയിൽ ഏവർക്കും അറിയുമായിരിക്കുമല്ലോ! അതുകൂടാതെ ഇങ്ക്സ്കേപ്പിൽ ഒരു എളുപ്പമാർഗമുള്ളത് Ctrl + D ആണ്. സെലെക്റ്റ് ചെയ്തിരിക്കുന്ന ഒബ്ജക്റ്റ് ഏതുതന്നെയായാലും അതിന്റെ ഡ്യൂപ്ലിക്കേറ്റ് അതിനു മുകളിലായി വന്നിരിക്കും!! മൗസ് ഉപയോഗിച്ച് ഇനി അതിനെ അവിടെ നിന്നും വലിച്ചു മാറ്റിവെച്ചാൽ മതിയാവും!
- ട്രാൻസ്പരന്റ് ഇമേജാണു ലക്ഷ്യമെങ്കിൽ ഫയലിൽ Export Bitmap ക്ലിക്ക് ചെയ്തു സേവ് ചെയ്താൽ മതിയാവും. Ctrl + Shift + E ആണ് എളുപ്പവഴി. അവിടെ കാണുന്ന മറ്റ് ഓപ്ഷൻസ് ശ്രദ്ധിക്കുക. ഡോക്കുമെന്റിൽ ഒരുകൂട്ടം ഒബ്ജക്റ്റുകൾ ഉണ്ടെങ്കിൽ അവയിലെ രണ്ടോ മൂന്നോ ഒബ്ജക്റ്റ് മാത്രമായും ഇങ്ങനെ എക്സ്പോർട്ട് ചെയ്യാവുന്നതാണ്!!
- Alt + Ctrl + A പ്രസ്സ് ചെയ്താൽ മുഴുവൻ ലേയറുകളിലേയും എല്ലാ ഒബ്ജക്റ്റിനേയും സെലെക്റ്റ് ചെയ്യാനാവും.
വെക്റ്റർ ഗ്രാഫിക്സിൽ ചെയ്യാൻ പറ്റുന്ന ഒട്ടനവധി സംഗതികൾ വേറെയും ഉണ്ട്. അവ ഓരോന്നായി ചെയ്തു ശീലിക്കുക. ഇങ്ക്സ്കേപ്പിന്റെ വിവിധവശങ്ങളെ കുറിച്ച് പ്രതിപാദിക്കുന്ന വിശദമായ ടൂട്ടോറിയൽസ് ആവശ്യമുള്ളവർ ഈ സൈറ്റിലേക്കു പോവുക!